Font of an element can be changed by using the font-family property of CSS.
We specify the name of the font in the value of this property that we want to display the text.
We can mention more than one font keeping the rest of the fonts as backup fonts.
Multiple Fonts can be specified by comma separation.
If the browser fails for some reason to load the first font, it will try with the second font & so forth.
We will demonstrate this with the help of sample code below.
CSS :-
.font1 {
font-family: Arial, Helvetica, sans-serif;
}
.font2 {
font-family: "Times New Roman", georgia, serif;
}
.font3 {
font-family: "Lucida Console", "Courier New", monospace;
}
HTML :-
<p class="font1">Text will be displayed in Arial font.</p>
<p class="font2">Text will be displayed in Times New Roman font.</p>
<p class="font3">Text will be displayed in Lucida Console font.</p>
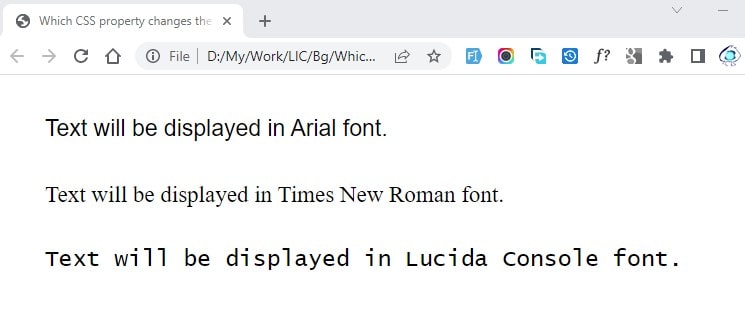
Result :-

In the CSS code, we have created 3 classes with different font styles. font-family CSS property is used to apply the fonts. We have specified multiple fonts as backup fonts.
In the HTML code, we have created 3 para's and applied the classes to these p elements.
In the Result output, we can see the Arial font applied to the first para, Times New Roman to second para & Lucida Console to the third para.