CSS
CSS – How to Create Space between Letters?

In this article, we will learn How to create space between letters using CSS.
In a website, we have the content text that users consume. To make the content text more visually appealing, we require to modify the spacing of the text letters.
By applying the CSS property, we can create space between letters or we can also reduce the space between letters.
Contents
What is letter-spacing between Letters?
Letter spacing is related to the spaces between each letter of the text within a webpage.
Letter spacing is used to increase the length between the spaces of the content text.
Letter spacing is related to the UI perspective of a web page.
Letter spacing can be used for designing unique looking letters or text logos.
How to create space between Letters?
For creating space between letters, we use CSS letter-spacing property.
By default the value for the property is normal that equals 0.
For increasing the spacing, we have to specify the value greater than 0.
We can also decrease the spacing between the letters by setting the value of letter-spacing property to a negative number less than 0.
CSS :-
.spaces {
letter-spacing: 3px;
}
.spaces1 {
letter-spacing: 5px;
}
.spaces2 {
letter-spacing: 7px;
}
HTML :-
<p> This is a content with <b>no</b> letter spacing. </p> <p class="spaces"> This is a content with <b>3px</b> letter spacing. </p> <p class="spaces1"> This is a content with <b>5px</b> letter spacing. </p> <p class="spaces2"> This is a content with <b>7px</b> letter spacing. </p>
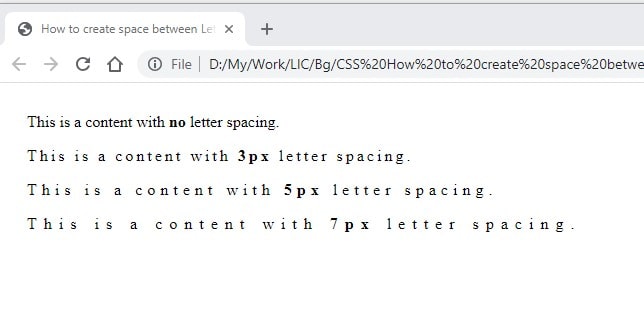
Result :-

In the CSS section, we have defined multiple classes with letter-spacing set to various pixels.
In the HTML section, we have created 4 paragraphs. The first paragraph has no class & it displays as per normal behaviour. Rest paragraphs are applied with particular classes.
In the Result image, the first paragraph can be seen without any letter spacing whereas the other paragraphs are displayed with letter spacing applied to them.
How does letter-spacing work?
- Letter spacing property of CSS controls the horizontal spacing behaviour of the text letters.
- When a web page is rendered the spacing of the letters is handled by the letter spacing property.
- If letter spacing is given to the text with number greater than 0 then the letters will expand.
- If letter spacing is given to the text with number less than 0 then the letters will contract.
- Giving a very high value to letter spacing property will make the letters expand largely that can make the text unreadable.
- Different fonts have different structures, so some small fonts may require a little letter spacing to enhance the user readability experience.
Summary
In this article, we have learnt what is letter spacing & we have also covered the usage of the letter spacing CSS property with practical demonstration.
If you have any queries for this topic, you can share the same in the comment section below, we will try to clear the same.
