CSS
CSS How to Add Shadow to div?

In this article, we will learn “How to add shadow to div with the help of CSS”.
It is indeed very easy to use CSS that will allow the div to be surrounded by the Shadow effect.
We can also provide the color of the shadow and the density of the shadow.
The shadow effect given to the div is probably for enhancing the website’s design.
How to add shadow to div with CSS?
The shadow can be added to the div using CSS property box-shadow.
In this property, we have to specify the length of the shadow whereas we can give color to the shadow as well.
As we increase the length in pixels, shadow will expand more around the div element.
Let us see in live practical example :-
CSS :-
div {
box-shadow: 15px 15px 8px #ccc;
}
.style1 {
width: 300px;
height: 100px;
padding: 20px;
background-color: blue;
color: white;
font-size: 20pt;
text-align: center;
vertical-align: middle;
}
HTML :-
<div class="style1">
This div element will be surrounded with a shadow.
</div>
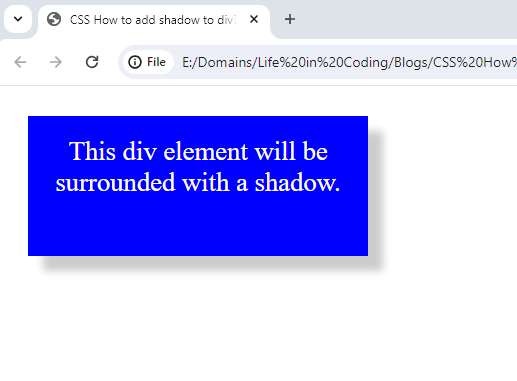
Result :-

In the CSS code syntax, we have used the box-shadow property and it is applied to the div element. Further, we have given the length of the shadow in pixels and lastly, we have given the color for the shadow.
In the HTML section, we have created div element that has some text written within it.
In the Resulting image, the div element can be seen surrounded by a shadow that has some color.
Conclusion
With easy-to-follow steps, we have learned in this article How to add a shadow to a div with CSS.
It is now time for you to jump into the lake of code and try some practical examples by yourself.
As you involve yourself more in the practical part of coding the easier it will become for you to become a pro coder. Happy Coding.
