CSS
CSS How to Add a Vertical Line?

In this article, we will learn how to add a vertical line by using CSS.
Vertical line can be used before the text content which results in a unique design of the web page.
We cannot use the vertical line directly as there is no particular element to display the vertical line directly but indirectly we can make use of CSS that will force the vertical line on the HTML page.
How to add a vertical line with CSS?
We can use the border-left property to add a vertical line and apply some color to it.
This will allow the element to display only the left border which will appear like a vertical line.
Let’s check this through a code example.
CSS :-
.style1 {
border-left: 8px solid red;
height: 200px;
}
HTML :-
<div class="style1"></div>
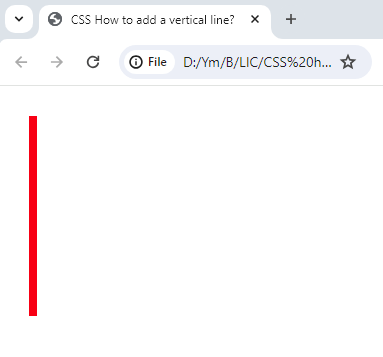
Result :-

In the CSS code section, we have created a class named style1. For this class, we have given the border-left property to be displayed with 8px width and giving it a red color.
In the HTML section, we have created an empty div element and given it the class style1. This will apply the CSS that was defined to be applied to this div.
In the Resulting image, we can see the vertical line added on the HTML screen.
Conclusion
With the practical demonstration, we have provided the CSS trick that allows to add a vertical line on the web page.
In a simplified manner, we have tried to answer your query about “How to add a vertical line using CSS?”.
