CSS
CSS How to Add a Horizontal Line?

In Some parts of HTML pages, it is important to have a horizontal line to differentiate various sections of web page.
In this article, we will exactly learn how to add a horizontal line through CSS.
Creating a horizontal line is indeed very easy to use, just by using an HTML tag, a horizontal line will be displayed on an HTML page.
How to add a horizontal line with CSS?
A horizontal line can be added to an HTML page by creating an <hr> tag.
Displaying a horizontal line does not require any additional CSS, if in case it is needed we can also add it.
With the help of practical demonstration, we will see both these cases.
Let’s look into it with the help of HTML code.
HTML :-
<p>
Horizontal line will be displayed below this text.
</p>
<hr>
<p>
Horizontal line with style will be displayed below this text.
</p>
<hr color="red" size="4" />
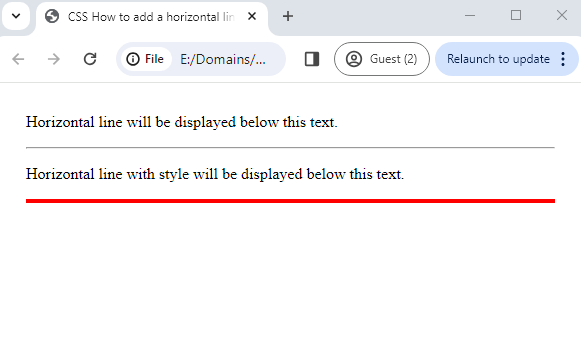
Result :-

In the HTML code, we have added a horizontal line by placing the tag <hr>.
We have added another horizontal line with some style specifying the color of the line as well as the size of the line.
In the Resulting image, we can see two horizontal lines. The first one is by default version of the horizontal line whereas, for the second horizontal line, we have given a different style.
Conclusion
We have come to the end of this article and hopefully, we are assuming that this article should have answered your question “How to add a horizontal line with CSS?”.
