CSS
CSS How to Add Vertical Line between divs

This article will teach you a unique technique for adding a vertical line between two divs.
This line can be seen between two divs that look as if there is a partition between the two div elements.
A vertical line is added between the divs to enhance the user experience by giving them a clear reading design.
Add vertical line between 2 divs with CSS?
For adding a vertical line between 2 divs, we will create 3 different divs one after another.
Middle div will be given no content, it will do the work of displaying the border.
Let’s see a practical demonstration with some code.
CSS :-
.left {
width: 49%;
height: 200px;
float: left;
background-color: #ff6a00;
}
.v-line {
width: 0px;
border-left: 5px solid #000;
height: 200px;
float: left;
}
.right {
width: 49%;
height: 200px;
float: left;
background-color: #ffd800;
}
HTML :-
<div class="left">This is left hand div.</div>
<div class="v-line"></div>
<div class="right">This is right hand div.</div>
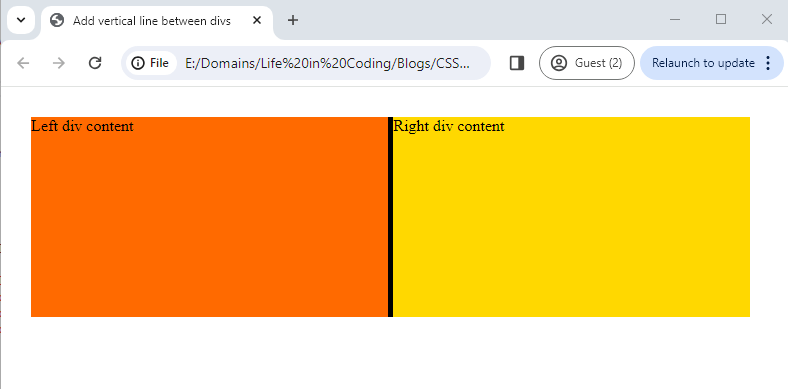
Result :-

In this CSS code, we have created 3 different classes. The first and third style is for the left and right div whereas the middle class style has been given width: 0; and border-left with the purpose of displaying the vertical line.
In the HTML code section, we have created 3 div elements further we have applied the classes that we created in the CSS section.
In the Resulting image, we are able to see vertical line between the 2 divs.
Conclusion
We are concluding with a faith that this article has adequately answered your query of “Adding a vertical line between 2 divs with the help of CSS”.
