CSS
CSS How to highlight text color

In this article post, we are demonstrating the practical code to highlight the text with color using CSS.
Contents
How to highlight text with a background color with CSS?
Highlighting the text is like hanging a frame of a photo on a wall. When we want to highlight something specially so that the reader can get an alert sign while reading then highlighting the text with a background color comes into picture.
We ordinarily use black or light black color for the text on our website. The users are familiar with the black color for reading text. The black & white combination is globally used for reading the text. When the user sees some other color background in the middle of all the black text then the user observes that highlighted text easily.
Highlighting text with some different background color is as simple as applying the white background color that is already applied. We use the background-color property to apply to the text so that the text gets highlighted.
To apply the background color to a particular section of text, we make use of the span tag. Span tags are useful for giving styles to the text that is inline & it applies the style only to that small section that it wraps.
Let’s see the running code :-
CSS :-
.highlight_yellow {
background-color:#FFFF00;
}
HTML :-
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
<p>Lorem Ipsum has been the industry's standard dummy text ever <span class="highlight_yellow">since the 1500s</span>, </p>
<p>when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>It has survived not only <span class="highlight_yellow">five centuries</span>, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
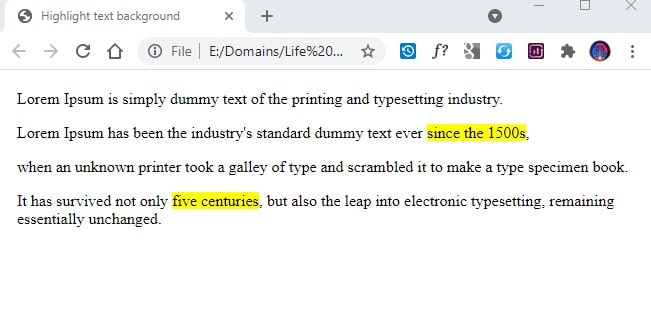
Result :-

How to highlight text padding with CSS?
Padding is an empty space that is around the html tag element. We can give the paddings on the four sides as top, right, bottom & left to a particular html element.
When we give a background color to the text for highlighting we can also apply the padding to that text so the design does not look condensed.
Applying the padding to the left & right side creates an empty space before the text & after the text. In this way the highlighting effect looks good.
Padding applies within the width of the html element. When we add an element it has a width set. The padding applies within this width & the width of the element remains same.
Let’s see the property with sample result for better understanding :-
CSS :-
span {
font-size: 18pt;
color: #fff;
background: red;
padding: 10px;
}
HTML :-
<div>
<span>Lorem Ipsum is simply dummy text. </span><br /><br />
<span>Lorem Ipsum has been the industry's standard.</span><br /><br />
<span>When an unknown printer took a galley.</span>
</div>
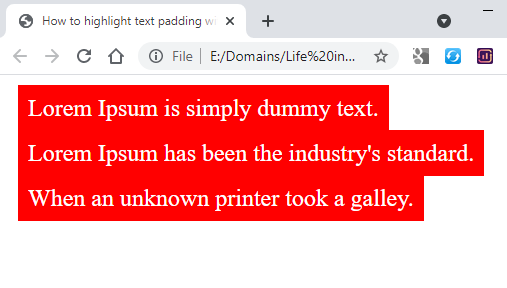
Result :-

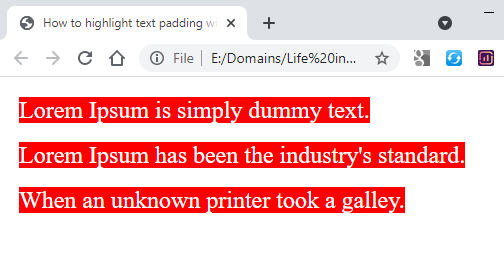
Result with No Padding :-

How to highlight text box with a background color with CSS?
Textboxes are input elements that are used to take text inputs from the user. Inputs can be found in login screens, form filling screens, shopping card check out screens or registration screens.
The user has to click on the textbox to input the text. He can also use the tab on the keyboard to navigate to the other following inputs in the same form.
In some scenarios, there might be a need to highlight the background color of the textbox. And this change of color happens when the user clicks the textbox to start entering the text. The background color changes as soon as the user starts typing the text.
This can be used to enhance the user experience & apply some creativity in the forms. As the default textbox color is plain white, if there are multiple input elements on the screen, it sometimes looks difficult for the user to identify exactly which textbox he is navigating. Giving a background color on a focused textbox makes the life easier for the user.
Highlighting can also be used for displaying errors in the form. When the user submits the form he might have made some mistakes that are caught by the code & the user needs to highlight exactly where he has made the mistakes.
We will see now how to highlight the text box with a background color :-
CSS :-
.inputs:focus {
background-color: cyan;
}
HTML :-
<div>
<input type="text" class="inputs" name="name" value=" " />
</div>
Result :-

How to highlight text with border with CSS?
CSS provides styles that are useful to apply the unique design to the content. Highlighting the text in a content also can be done in a number of unique ways.
To make the important text in your content as highlighted so that the user will give proper attention to it. We can put a colored border around the text. Border will easily differentiate the special text within your content in comparison to the rest of content.
Many of the readers surf the content before reading. Highlighting the text with border can help them to understand the content in a glance & they can be pulled to reading the content if they find something interesting in the highlighted content.
There are various designs available for displaying a border. The following are the different types of borders that can be applied.
- none – Displays no border.
- solid – Displays a single solid line.
- dotted – Displays border with dots.
- dashed – Displays border with a chain of multiple dashes.
- double – Displays solid lines with double strength than solid.
- groove – Displays a 3D grooved border.
- ridge – Displays a 3D ridged border.
- inset – Displays a 3D inset border.
- outset – Displays a 3D outset border.
- hidden – Displays no border.
CSS :-
.highlight_border_yellow {
border:3px dotted red;
}
HTML :-
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
<p>Lorem Ipsum has been the industry's standard dummy text ever <span class="highlight_border_yellow">since the 1500s</span>, </p>
<p>when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>It has survived not only <span class="highlight_border_yellow">five centuries</span>, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
Result :-

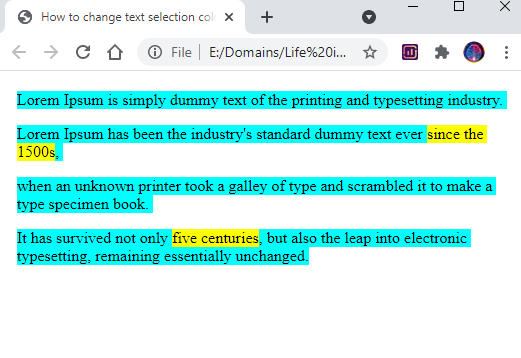
How to change text selection color with CSS?
When we select some text on a web page for copying or some other activity then the selected text changes its background color. This is useful for the user to identify what he has selected.
There is a default background color that gets automatically applied without doing anything from our end. This background color or text color can be changed using CSS.
The selection color can be applied as per the theme of the web site so that it will enhance the user experience. It also gives a unique feel for the user when he sees some different color than what he is used to seeing in other web sites.
The selection selector is used to modify the default text selection color & the background color is applied using the background property.
We will take a look at the code now :-
CSS :-
::-moz-selection {
background: cyan;
}
::selection {
background: cyan;
}
.highlight_yellow::-moz-selection {
background: yellow;
}
.highlight_yellow::selection {
background: yellow;
}
HTML :-
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
<p>Lorem Ipsum has been the industry's standard dummy text ever <span class="highlight_yellow">since the 1500s</span>, </p>
<p>when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>It has survived not only <span class="highlight_yellow">five centuries</span>, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
Result :-