CSS
CSS – How to Keep Text Within a Bordered Container

If you are struggling to keep your text within the container & you are wondering How to keep text within a bordered container then this is the place of solution for you.
Here is the sample of text going beyond the scope of container :-

The alignment of the text can be easily handled with few CSS changes.
We will look into 2 different Methods for keeping the text limited within the container element.
Contents
CSS How to keep text within a bordered container? – Method 1
For keeping the text within the container, we use CSS property word-wrap: break-word;.
This property will break the word instead of breaking the alignment.
The words will be auto shifted to the next line, keeping the alignment of the page uninjured.
CSS :-
p {
width:250px;
height:100px;
padding:20px;
border: solid 1px red;
word-wrap: break-word;
}
HTML :-
<p> This_is_a_very_long_text_without_any_space_causing the overlapping. </p>
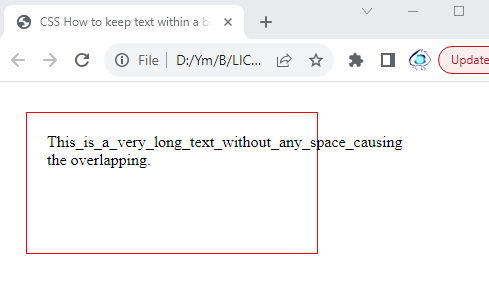
Result :-

In the CSS section, we have used the word-wrap: break-word CSS property that will handle the text within the container keeping it within the container.
In the HTML section, we have used a paragraph as a container & the text within this paragraph is long enough to break the container.
In the Result image, we can see that the content text remains within the paragraph element & there is no misalignment.
CSS How to keep text within a bordered container? – Method 2
There is another way to tackle this problem of overlapping.
In this Method 2, we will use the following CSS property overflow-x: scroll;.
This property works in a different way, it will expand the container by adding the scroll bar to the element.
Let’s check it with an example demonstration.
CSS :-
p {
width:250px;
height:100px;
padding:20px;
border: solid 1px red;
overflow-x: scroll;
}
HTML :-
<p> This_is_a_very_long_text_without_any_space_causing the overlapping. </p>
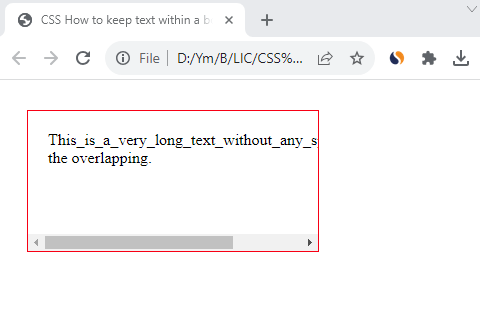
Result :-

In the CSS section, we have assigned the style to p element. In this style, we have used the overflow-x: scroll; property that will act as a solution for our problem.
In the HTML section, we have used a longer content text within a p element.
In the Result image, the paragraph element is with a scroll bar that will keep the alignment work smoother.
How do I make text stay inside a box in HTML?
In the above demonstrations, we have used the p element to apply the style.
This can also be done for classes so that the solution can be applied to all the elements with the defined class.
Here is the code for the class style :-
CSS :-
.box {
width:250px;
height:100px;
padding:20px;
border: solid 1px blue;
word-wrap: break-word;
}
HTML :-
<p class="box"> This_is_a_long_text_without_any_space.This_is_a_long_text_without_any_space. </p>
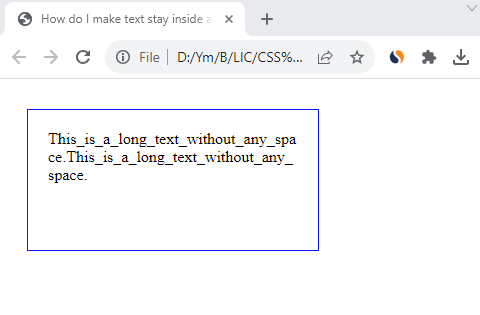
Result :-

In the CSS section, we have used the class selector & applied the style to a class .box. This class can be applied to multiple container elements.
In the HTML section, paragraph is used & class box is applied to this element.
In the Result image, the content is unbroken & is in alignment.
Conclusion
In this blog post, we have explored 2 methods to handle the problem of text overlapping the container.
Hoping that solution works for you, share your queries in the comment section below.
