In this article post, you will come to know How to set background image using CSS. Applying the image to display in the background can be tricky sometimes & you may come across wasting lots of time to bring the accurate desired results.
Background images are a common thing that appear in almost every web page. Web application within images looks dull & visitors do not get a satisfying vision because of lack of images.
This may result in visitors to divert to another application that has more clear images. Visitors visit our web sites with a purpose & intent of understanding something they are searching for. When they understand with ease with images then they leave our web page happily & not confused.
Picture speaks louder than words. Long paragraphs of words are incapable of making that reader understand the material instantly & on the contrary one image is capable of making things clear quickly without any detailed explanation.
Background image can be applied to the main body tag or it may be needed in a particular section of a web page. The images can be applied to the html elements with the help of background-image property.
Let’s take a look at background-image property.
Background-image Property
In this property we can specify the image that we want to display within the html element. The image will be displayed in the background & any text within the element is also going to display above the image.
The background image may be in your own website or you can also display an image from any other web site by mentioning the Web Url address of that image. If the image is present within your web application then the path of the image needs to be mentioned.
Practical Code
CSS :-
body {
background-image: url('https://static.toiimg.com/photo/msid-74734687/74734687.jpg?1484479');
background-size: 600px 400px;
color: white;
}
HTML :-
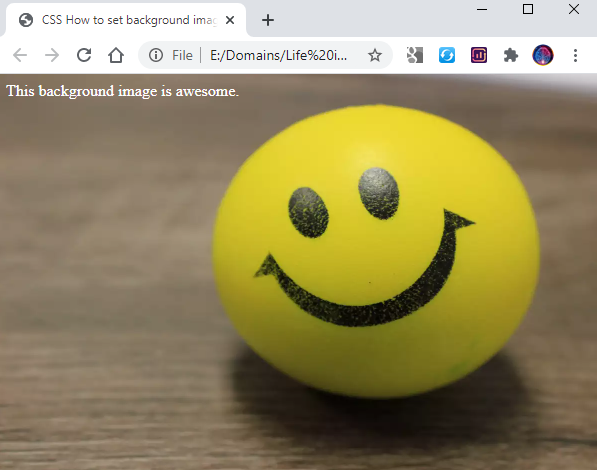
<body>This background image is awesome.</body>
Result :-

How to set background image in header?
We can see the Background image located in the header in most of the web applications. When we open the web site the first thing that we can see is the attractive banner in the header.
The images are sometimes changing & animating. They drive the attention of the visitor & can give him a quality impression of the content in the web site.
Colorful images in the forefront of the web page increases the beauty of the web site. Using the proper color combinations throughout the web page gives a uniformity to the application.
Images are also used as advertisements so that the user can jump into the image & he can further buy the product by navigating to the advertisement.
Now we will see How to set background image in header :-
CSS :-
header {
background-image: url('https://i.pinimg.com/originals/0b/a3/d6/0ba3d60362c7e6d256cfc1f37156bad9.jpg');
width: 100%;
height: 200px;
}
HTML :-
<header>
<div class="menu"></div>
</header>
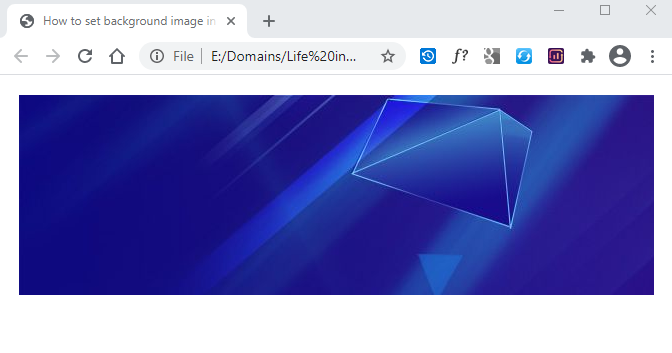
Result :-

In the above code, header tag is used to display the banner image. Header tag will be wrapper that can be further used to add other components within the header.
Css is applied to the header element with background-image property specifying the image to be displayed. It futher sets the width & height of the header element.
How to set background image with no repeat in html?
When the image is of less size & the container html element in which it is placed is larger then the background image repeats itself. This is the default behavior of the background images.
To stop the image from repeating itself, CSS provides a property known as background repeat that gives the control to display the image just once & it makes sure that there is no repetition.
So when we place any background image then we can see in the html screen that it repeats side to side & this loop continues in the complete container element like a div.
In most of the web design scenarios, repetitive backgrounds are not needed & they are to be removed because they disturb the design of the web page.
Let’s see pratically how it happens :-
CSS :-
header {
background-image: url('http://s3.amazonaws.com/pix.iemoji.com/images/emoji/apple/ios-12/256/smiling-face-with-smiling-eyes.png');
width: 100%;
height: 400px;
}
HTML :-
<header>
<div class="menu"></div>
</header>
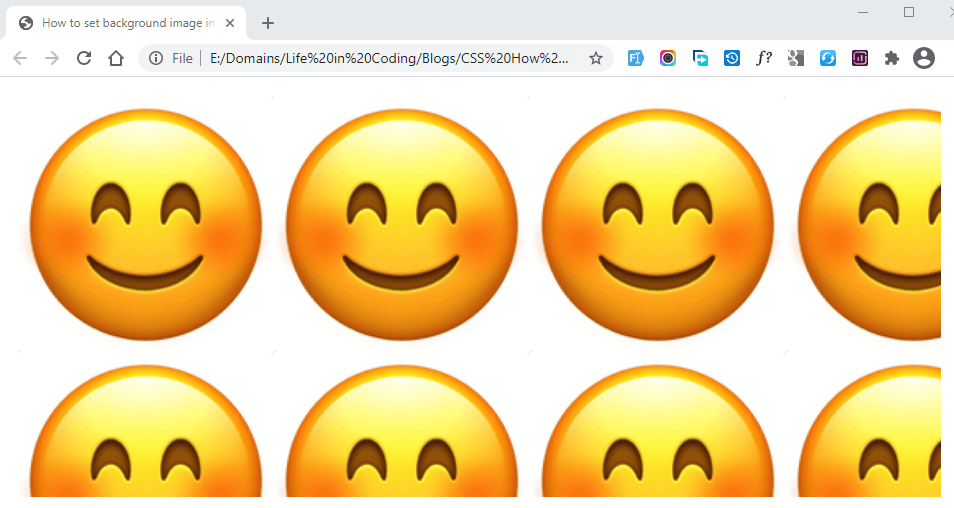
Result :-

CSS :-
header {
background-image: url('http://s3.amazonaws.com/pix.iemoji.com/images/emoji/apple/ios-12/256/smiling-face-with-smiling-eyes.png');
width: 100%;
height: 400px;
background-repeat: no-repeat;
}
HTML :-
<header>
<div class="menu"></div>
</header>
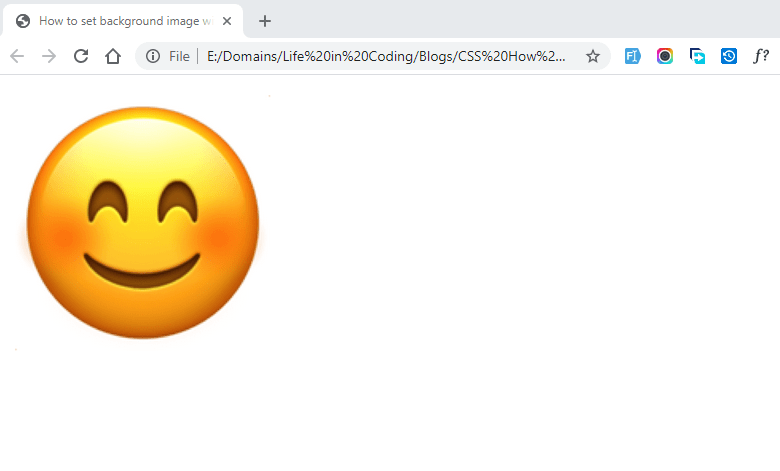
Result :-

Conclusion
As you have got the practical code now you can try it by yourself with different variations. Practicing the code makes the learning cycle complete & things become clear.
You have learned How to set background image using CSS in this blog post so you can further apply the CSS properties in your desired place to achieve the good design for your web application.
It’s always fun to play around with CSS & when we have enough knowledge about the CSS properties then web development becomes a playful & exciting act.
Do share the post if you liked it 🙂