When a long text is written & it needs to be converted in Title case or Capital case then it becomes tedious to make it in capitals manually.
Using CSS, we can easily convert the text into Capital case or Title case.
This simply means that the first letter of the word will be converted into a Capital letter using CSS.
How do you make each word in a text start with a capital letter with CSS?
To make each word start with a capital letter CSS property text-transform: capitalize; is used.
Once this CSS property is set then it will be applied to all the text content within the element it is applied to.
In our below example, we apply this property with the help of a class to a div element.
CSS :-
.text-capital {
text-transform: capitalize;
}
HTML :-
<div>
this is a normal text. it has no styles applied.
</div>
<br />
<div class="text-capital">
this is also a normal text. it has styles applied.
</div>
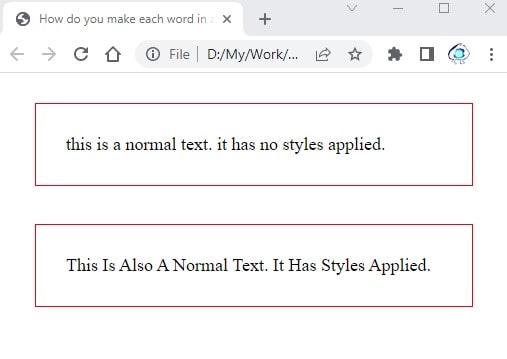
Result :-

In CSS style, we have created a new class named text-capital with property text-transform: capitalize.
This class can be applied to any element on the page.
In the HTML code, we have applied the class to the 2nd div element.
As we can see in the Result image, the 2nd div
text is capitalized because of the class applied to it. The 1st