CSS
How to blur background image with CSS?

In this article, we are going to look into how to blur background image with the help of CSS.
Sometimes, we need to blur the background image for the purpose of not showing the image to the user completely.
By making the background image blurred, the user will not be able to see the image clearly.
How to blur background image with CSS?
We can blur the background image with the CSS property filter: blur(4px);.
When we blur any image with the above CSS, we can also specify the blurriness density in open brackets.
The more value in px we provide, the more blurred the image will become.
Let’s look into a practical presentation of the above case :-
CSS :-
.blur {
background-image: url(https://lifeincoding.com/wp-content/uploads/2024/03/smile.png);
filter: blur(4px);
background-repeat: no-repeat;
background-position: center;
width: 300px;
height: 250px;
border: solid 1px black;
float: left;
}
.unblur {
background-image: url(https://lifeincoding.com/wp-content/uploads/2024/03/smile.png);
background-repeat: no-repeat;
background-position: center;
width: 300px;
height: 250px;
border: solid 1px black;
float: right;
}
HTML :-
<div class="blur"></div>
<div class="unblur"></div>
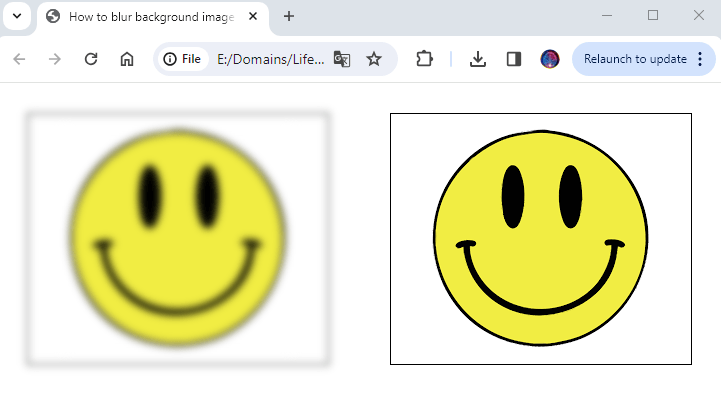
Result :-

In the CSS syntax section, we have created 2 classes. The first class will blur the image with the help of the CSS filter: blur(4px) property. The second class is normal and will not blur the image.
In the HTML code section, We have created 2 divs both of them displaying the same image although with different CSS properties. The only difference in both the CSS classes is the filter property that is applied to the first class with name blur.
In the resulting image, on the left-hand side, we can see the image in blur format whereas on the right-hand side, the same image is displayed in its default format.
Conclusion
This article has taught you how to blur the background image by applying the CSS property of the filter.
I assume that this blog has provided the answer you were searching for.
