CSS
CSS – How to Make Footer Stick to Bottom

In this blog, we will discuss the solution for the following problem: “How to make footer stick to bottom with CSS?”.
Footer is an important factor in the page design. Without a footer the page will look empty & incomplete.
There are so many ways to manipulate the footer design, we will look into one way in this article.
Method 1 – Using position – fixed
To keep the footer stick to the bottom, we use position: fixed; CSS property followed by the left & bottom properties setting them to 0.
Setting the position as fixed in CSS will tell the Browser to keep the footer in a fixed place.
Here is the Code for Method 1.
CSS :-
.foot {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
background-color: cyan;
}
HTML :-
<div class="content" style="line-height: 30px;"> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> </div> <div class="foot"> <p>This is Footer text.</p> </div>
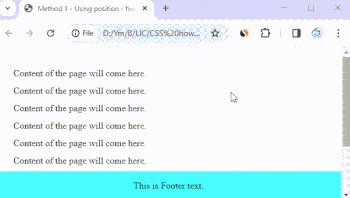
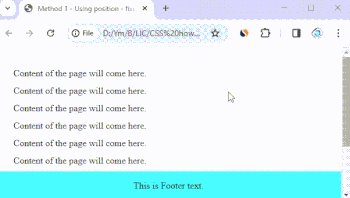
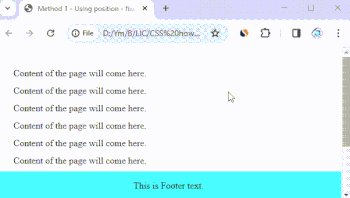
Result :-

In the CSS code, we have used a class style for footer. CSS property position is set to fixed, left to 0 & bottom to 0.
In the HTML code, the footer div is placed below the content div. The footer container will always come at the last of the page.
In the Result image, we can observe that after scrolling through the page, the footer remains fixed to the bottom of the page.
Method 2 – Using position – sticky
In this method, we will use the CSS property of position: sticky;. Further we will set the left & bottom to 0 so that the footer will stick to the bottom of the page.
Below code sample demonstrates the use of method 2.
CSS :-
.foot {
position: sticky;
bottom: 0;
text-align: center;
background-color: cyan;
}
HTML :-
<div class="content" style="line-height: 30px;"> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> Content of the page will come here. <br /> </div> <div class="foot"> <p>This is Footer text.</p> </div>
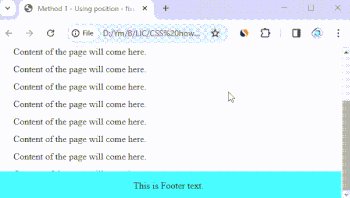
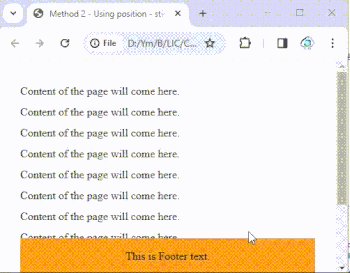
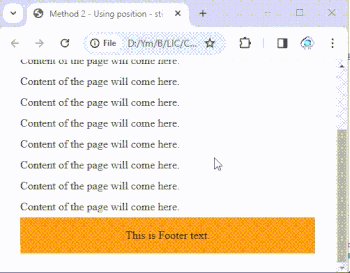
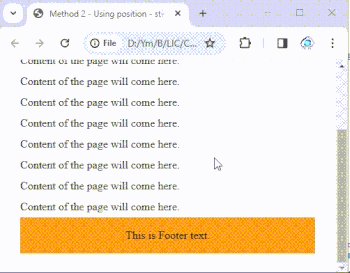
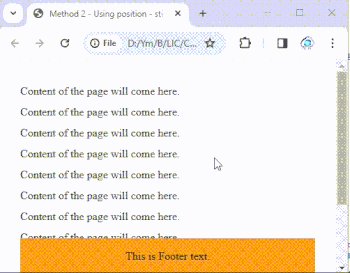
Result :-

In the CSS code, the position for the footer class is set to sticky accompanied with left & bottom properties to 0.
In the HTML code, dummy content is added in the content area followed with the footer.
In the Result image, we can see that the footer sticks to the bottom of the page.
Conclusion
So finally we have learned 2 easy methods for your query: How to make footer stick to bottom.
Its easy to implement CSS. Try the code by yourself to experience it practically.
Assuming the best understanding.
