In this post, We will learn the way to wrap the div text using CSS.
When the text goes out of the box there comes a need to wrap it up perfectly so that the design of the page remains unaffected.
With the simple steps demonstrated below, you will have a clear understanding of the solution for wrapping the text.
Text not wrapping inside a div element
It can be seen sometimes that content text goes beyond the wrapper element.
This can happen in mobile devices or even on web browsers.
Misalignment in the text causes the design of the web page to look weird & unprofessional.
To avoid the text crossing the limits of the parent element, we have to wrap the text within the parent element.
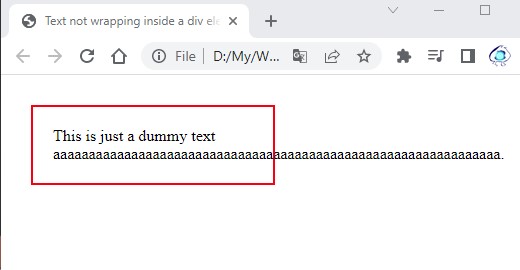
In the below code section, we will see the demonstration of content text going beyond the div element.
CSS :-
div {
border: 2px solid red;
width: 200px;
padding: 20px;
}
HTML :-
<div>
This is just a dummy text aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa.
</div>
Result :-

How to wrap the div text in CSS?
To wrap the div text in CSS, we use the property value word-wrap: break-word for the parent div element.
Using this property, it will break the word & display it in the next line instead of bypassing the div.
This usually happens when a long text is entered without any spaces.
This property will work on web browsers as well as mobile devices.
CSS :-
div {
border: 2px solid red;
width: 200px;
padding: 20px;
word-wrap: break-word;
}
HTML :-
<div>
This is just a dummy text aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa.
</div>
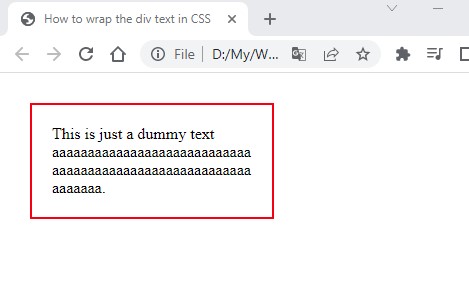
Result :-

In the CSS section, we have used the word-wrap: break-word for wrapping the text within the div element.
In the HTML, we have used a div element with content that is expected to bypass the div as demonstrated in section one.
Although this time, the text within the div element perfectly moves to the other line.
The image displays the HTML output displaying the div with nicely aligned text.
Conclusion
We use the word-wrap property with value as break-word for wrapping the div text in CSS.
We have seen in the section one above, how the text doesn't wrap within the div.
In the second section, we have demonstrated the solution for the wrapping issues within the div.