In this blog post, we will learn "CSS property to change the size of text".
The font size of the text can be increased or decreased with the help of CSS.
The font size can be applied to the specific elements on a web page by creating classes.
How do you Change the size of Text in CSS?
In CSS, font-size property is used for changing the size of text.
CSS :-
font-size: 20px;
Which CSS Property controls the Text size?
The size of text can be controlled or changed with the help of font-size property in CSS.
The values for this property can be in px, pt, em, cm or it can also be in direct words like small, large, medium, etc.
Font-size of the text can be changed from smaller to bigger sizes by applying the font-size property to the elements.
Let's see this practically with the help of examples.
CSS :-
.style1 {
font-size: xx-small;
}
.style2 {
font-size: x-small;
}
.style3 {
font-size: small;
}
.style4 {
font-size: smaller;
}
.style5 {
font-size: medium;
}
.style6 {
font-size: large;
}
.style7 {
font-size: larger;
}
.style8 {
font-size: x-large;
}
.style9 {
font-size: xx-large;
}
HTML :-
<div class="style1">Text with font-size: xx-small</div>
<div class="style2">Text with font-size: x-small</div>
<div class="style3">Text with font-size: small</div>
<div class="style4">Text with font-size: smaller</div>
<div class="style5">Text with font-size: medium</div>
<div class="style6">Text with font-size: large</div>
<div class="style7">Text with font-size: larger</div>
<div class="style8">Text with font-size: x-large</div>
<div class="style9">Text with font-size: xx-large</div>
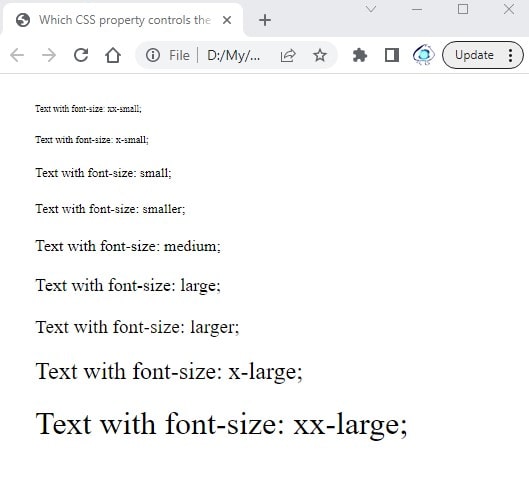
Result :-

In the CSS code section, we have created 9 different styles to apply font sizes from very small to very large.
If we do not create any style then by default font-size will be medium.
In the HTML code section, we have 9 different div elements applied with the styles starting from very small to very large.
In the Result image, the text can be seen with font sizes from smaller to larger sizes.
How to Change the Font size with Length units?
We will use another way to apply the font-size with the help of different length units.
In this method, we mention the number of units with smaller numbers displaying the text as smaller & larger numbers displaying the text as larger.
Let's understand this with the following example code.
CSS :-
.style1 {
font-size: 25px;
}
.style2 {
font-size: 2em;
}
.style3 {
font-size: 25pt;
}
.style4 {
font-size: 1cm;
}
HTML :-
<div class="style1">Text with font-size: with px</div>
<div class="style2">Text with font-size: with em</div>
<div class="style3">Text with font-size: pt</div>
<div class="style4">Text with font-size: cm</div>
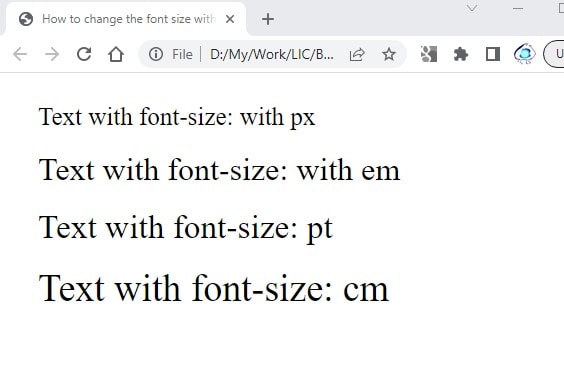
Result :-

In the CSS code section, we have created 4 different classes using different length units.
In the HTML code section, we have applied the classes to separate div elements.
In the Result image, the text can be seen with font sizes as applied in the CSS.
Summary
We have learnt to change the text size with the help of font-size CSS property.
Hope this helps.