Which CSS property is used to change the text color of an element?
The text color of an element can be changed with the help of CSS color property.
We can apply various different colors in the value for the color property.
The color can be specified by color name, hex value or in RGB format.
CSS :-
.redTheme {
color: red;
}
.blueTheme {
color: #0000FF;
}
.greenTheme {
color: rgb(0,128,0)
}
HTML :-
<div class="redTheme">
This text will appear in red color as per the COLOR name.
</div>
<div class="blueTheme">
This text will appear in blue color as per the HEX value.
</div>
<div class="greenTheme">
This text will appear in green color as per the RGB value.
</div>
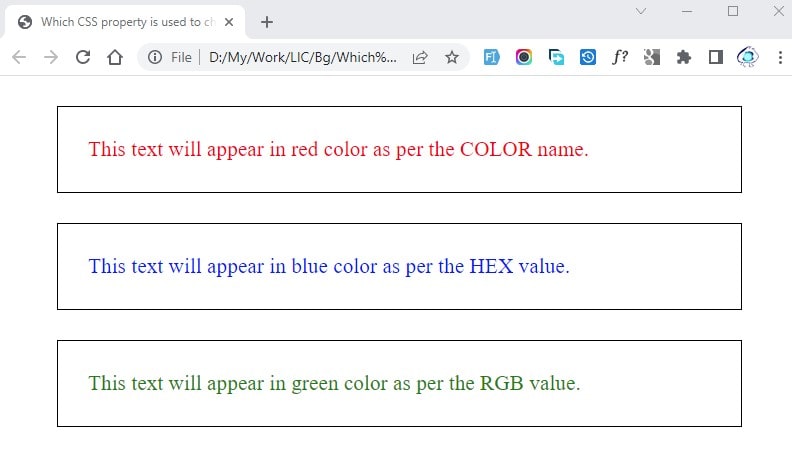
Result :-

In the CSS code section, we have created 3 different classes. The first class uses the color name, second one uses the hex code & third class uses the RGB value.
In the HTML code section, we have created 3 different div elements and have applied the 3 different classes to the div's.
In the Result image, the text color can be seen changed as per the styles applied to it.