CSS
Which HTML Attribute is used to Define Inline Styles?

In this post, we will learn about the HTML Attribute that is used to define Inline Styles.
With the help of simplified demonstration & examples, you can easily learn the way to define Inline Styles.
Contents
Which HTML Attribute is used to Define Inline Styles?
HTML attribute that is used for defining the inline styles is the style attribute.
Below is the code demonstration of using the style attribute for 3 different elements.
HTML :-
<p style="margin: 10px; padding: 10px; border: solid 1px red;">This is a sample inline style for para.</p> <div style="margin: 10px; padding: 10px; border: solid 1px blue;">This is a sample inline style for div.</div> <h1 style="margin: 10px; padding: 10px; border: solid 1px green;">This is a sample inline style for h1.</h1>
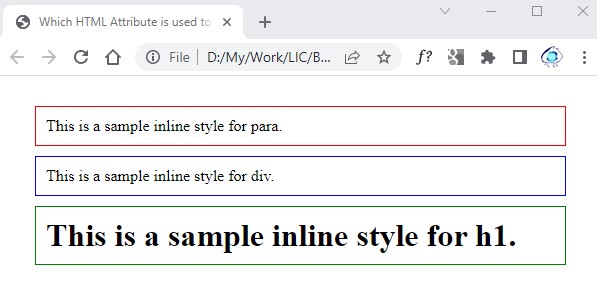
Result :-

What is Inline Styles?
Inline styles are the shortcuts for applying styles directly to the HTML elements.
These styles have to be placed within the HTML element.
The Inline Style specified for an element will only be applicable to the that particular element.
The value for the style attribute will be used to apply the style rules. If there are multiple style rules then styles are separated by semicolon.
Why you shouldn’t use Inline Styles?
- Adding the Inline styles to the elements will increase the text in the HTML. This will increase the page size & simultaneously it will take more time to load the page.
- Browsers use the CSS files for caching so there will be no scope for the browser to cache the inline styles.
- Updating the styles will be a headache as the developer will have to find & replace each & every element styles.
- Web page will look messed up & for making any changes later it will be difficult to track the code.
Summary
We have learned & explored the query “Which HTML Attribute is used to Define Inline Styles?”.
We have learned the style attribute with sample examples for defining the inline styles.
Remember to avoid using inline styles & use them very rarely only if required.
Hope this Helps.
