CSS
CSS – How to Make Text Italic?

In this blog, we are looking into your query: “How to Make Text Italic with CSS”.
CSS property font-style is used to make the text display in italics format.
The content text that is displayed on a web page can be given various unique designs.
Making the text display in italics makes the text stand unique from the rest of the content.
This unique design for a particular text attracts the user to watch this text with focus.
Italic design is usually given to that part of the page content that highlights some important content text.
How to Make Text Italic with CSS?
Text can be displayed in italic format using the font-style: italic;.
By applying this style the text will be displayed in cursive italics format on the browser.
The default value for this property is normal. Text is displayed in normal format by default in the browser.
Let’s see the practical demonstration for a clear understanding:
CSS :-
.style1 {
font-style: italic;
}
HTML :-
<p class="style1">
This is the text that is displayed in Italics format.
</p>
<p>
This is a normal text displayed in normal format by default.
</p>
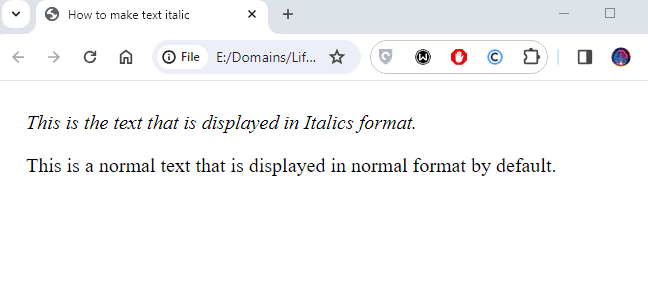
Result :-

In the CSS section, we have created a class the font-style property is applied with italic.
In the HTML section, we have created two paragraphs one has been given the class style1 whereas the other paragraph has no CSS style applied to it.
In the resulting image, the first paragraph is displayed in italics because we have applied the font-style: italic to it, and the second paragraph is displayed in normal format.
The class that is created is just for demonstration purposes, you can give any class name or you can even use this property inline to HTML element.
Italic style can be applied not just to paragraphs but it can also be applied to different HTML elements like div, span, anchor, input, etc.
Conclusion
We hope that you have received the answer that you were looking for the question “How to Make Text Italic with CSS”.
If you have any more questions, you can post the same in the comments section below.
