CSS
How to Position one element relative to another in CSS

In this blog post, we will demonstrate to you how to position one element relative to another in CSS through position property so that you can place the html elements in your favorite desired place.
Contents
Using CSS to move the elements in the web page can be quite confusing sometimes but knowing the simple things about CSS can make the web designing process beautiful & smooth.
Positioning the elements on the page in the exact desired place is the primary need of any web developer. When we place elements in the Html they tend to place themselves by their default behavior & we have to further make changes to gain the desired output.
And once we achieve the desired output by applying correct CSS then the design gains a qualitative weightage. Therefore, it stands different from the rest of competitors & brings more traffic to the website.
Position Property
One of the common needs is to position the element at a certain point based on the parent element. For Example, You have the close icon/button & you need to further place it exactly in top right corner of the parent div. This is where position property comes into picture.
Position Property accepts 5 different values. Below is the explanation about the Property values.
Static
This is the default value of position property. This means if you do not set any value to the property then Static value will be applied automatically by default.
In this type, Elements are rendered in the order they are placed in the html page. The rendering of the elements is straightforward as per the flow of the document.
The other properties that are used with position property are top, right, bottom, left & these properties do not work in coordination with static value. For example, if you set value to the property top then it will have no effect on the element because its position is set as static.
Relative
This value goes further ahead of the static value. It also renders elements in a normal document flow but we can move the elements from its normal position by setting top, right, bottom & left properties.
For example, applying left property value to the relative element will move the element to the right & will provide an extra gap of the value provided in the left property. If the left is set as 50px then the element will render a space of 50px to the left of the element.
Absolute
Elements with Absolute positioning are placed in accordance with the relative parent element. The positions of top, right, bottom & left are rendered as per the parent relative element of this current element.
So when you apply Absolute & top 50px then firstly the CSS framework will search the parent element of the element that has position relative. Once it is found then top 50px will be applied based on this parent element.
This value works great for positioning the elements at the exact desired place by setting the parent position to relative.
Any static parent elements will be ignored & only relative elements are considered while applying top, right, bottom & left values.
Absolute elements can overlap over the other elements because they are directly placed as per the position. When position absolute is set with top as 40px & left as 20px then the element will be placed exactly at this position. If any other element exists in the same place then both elements will be overlapped.
Fixed
The name of this value is telling exactly what it does to elements. The elements are fixed at a certain position & do not move from their position.
There is no concept of parent tag here. For fixed position there is only one parent & that is body tag.
The element becomes fixed & stays at the same position even if the user scrolls down to the web page.
Sticky
All the browsers do not support this CSS property value. It works like a combination of relative & fixed position. At first it acts like a relative element & when the user scrolls then at a certain point the element switches its mode to fixed.
The element becomes fixed at a certain point of scroll as per the offset. For example, if the top is set to 50px then after scroll location reaches a point then the element will be fixed with top 50px.
How to Position one element relative to another in CSS?
Positioning one element relative to another means we have an outer element on the screen & within that element we have another inner element & this inner element has to be placed in a certain position based on the outer position.
The outer element should be a container element like divs or body tag itself.
To place some element within the element the outer element has to occupy a larger width & height.
Position properties are used to achieve this & make the elements to be placed by setting top, right, bottom & left properties.
Suppose we have to place the close button in the top right position of a box then below is practical code to achieve the desired output.
HTML :-
<div style="position: relative; width: 400px; height: 200px; border: solid 1px blue;">
Hide me please
<div style="position: absolute; top: 10px; right: 10px;">
<button>close</button>
</div>
</div>
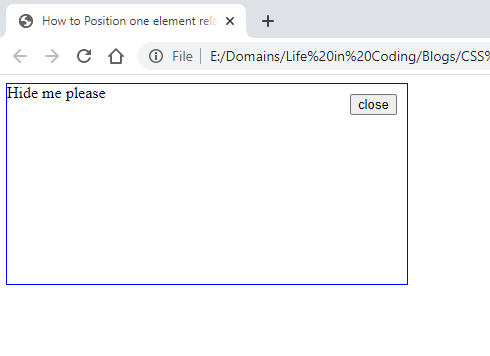
Result :-

In the code above, 2 divs are defined & one is wrapped inside another. The outer div acts as relative for the inner one. So position relative is set for the outer div.
The parent element which has the blue border is set as position relative. So the child element (button div in this case) will be positioned taking into consideration the parent relative element.
The outer div also has some text displaying & it is displayed as per default behavior of the div element.
We want to place a close button on the top right of the outer div so the inner div is given the position absolute. The top & right properties place the div as per the pixels specified.
The inner div will be positioned based on the outer relative div. So the measurement for the inner div with position absolute will be related to the outer div with position relative.
How do you change the position of an element in CSS?
The web page is filled with a bunch of elements & it is like a marketplace of html tags. Changing the position of certain elements can be tricky.
The visitors of your website land on your web pages to consume some kind of information, so to change the position of elements to place them at a perfect spot can be the important need.
When we create elements in an HTML document then they are rendered by their default behavior & further we have to make modifications in CSS to move them.
Four properties are used to change the position of an element & they are top, right, bottom & left. The value that you set to a particular position will bring the element to that spot.
This can be better understood with practical example as follows :-
CSS :-
.one {
position: absolute;
background-color: red;
width: 100px;
height: 100px;
top: 100px;
left: 150px;
}
.two {
position: absolute;
background-color: green;
width: 100px;
height: 100px;
top: 50px;
right: 150px;
}
.three {
position: absolute;
background-color: blue;
width: 100px;
height: 100px;
bottom: 0px;
right: 0px;
}
HTML :-
<div class="one">
</div>
<div class="two">
</div>
<div class="three">
</div>
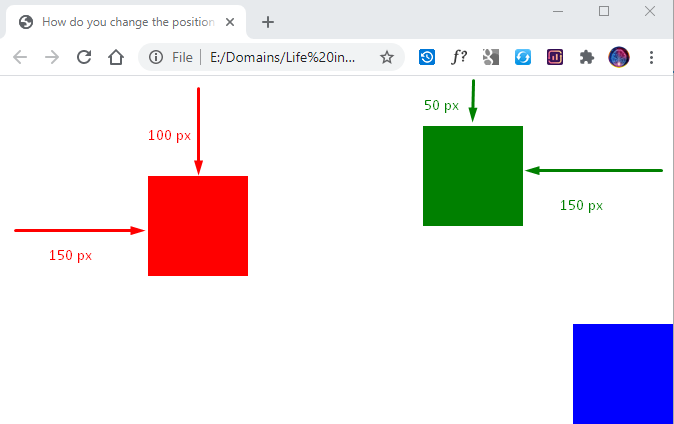
Result :-

In the above practical code, 3 divs are displayed & they are positioned with top, right, bottom & left properties.
In the CSS, three classes are defined with position absolute. The first class places the element to top 100px & left 150px. The same can be seen in the result section with the red div box.
In the similar way, the second class moves the element to top 50px & right 150px. This can be seen in the result image with green color.
In the last class, we have mentioned bottom & right as 0. So the div element is stuck to the bottom right of the screen that is displayed in blue color in the output.
How to place two div elements next to each other in CSS?
The div elements are used a majority of times & acts as a container for the content on the website. It helps to give a structure to the content that is to be displayed on the screen.
When we place a div tag in the HTML, by default it will occupy the complete row. And if we place 2 div elements next to each other then they are displayed in 2 separate rows.
The reason for this is the display block property that is applied to all the divs by default so we need to change the value of this property to display the divs next to each other.
Setting the position property to inline-block will do the trick. Once this value is applied to the divs then they will not occupy the complete row & elements can be displayed next to each other.
There are other ways too to achieve the same task but this looks the simplest one among others.
Lets’ have a look at the practical perspective now :-
CSS :-
.box {
display: inline-block;
background-color: #d1383d;
width: 100px;
height: 100px;
margin: 10px;
}
HTML :-
<div class="box">
</div>
<div class="box">
</div>
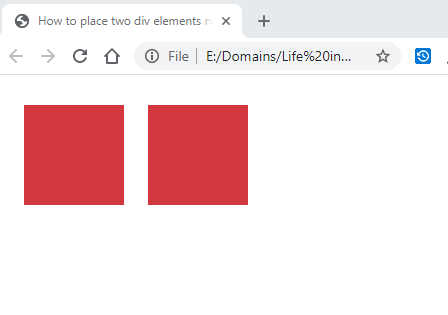
Result :-

To demonstrate with ease, we have a couple of divs next to each other in the HTML code section. Both have been given the same class.
In CSS code, the class style is manipulated & the display property is set to inline-block & this only style is responsible for the displaying the divs next to each other. Rest of the styles like width, height, etc. are the basic styles.
In the Result section, both the divs can be seen next to each other. And like this we can have multiple divs that can be displayed in the similar way.
How do you overlap a div?
In a website, we need to display some content above the other due to the importance of one content over another or to create a unique design that looks weird & catchy.
The overlapping can be sometimes limited to some part of the element. In this case we do not completely overlap the elements but only some part of the element is overlapped.
In the normal flow of elements, the elements are either displayed side by side or they are displayed on another row directly. But CSS provides a solution for overlapping the elements.
With the help of position absolute property we can place the elements like div in any direction on the page & further we can overlap them with z-index property.
z-index property does the work of determining which element will be shown on the top of another. It collects numerical values & the element that has a high z-index is shown on the top of everything.
CSS :-
.container {
position: relative;
}
.menu {
z-index: 1;
position: absolute;
background-color: blue;
width: 100%;
height: 100px;
top: 0;
}
.content {
z-index: 0;
position: absolute;
background-color: red;
width: 100%;
height: 100px;
top: 50px;
left: 60px;
width: 80%;
height: 200px;
}
HTML :-
<div class="container">
<div class="menu"></div>
<div class="content"></div>
</div>
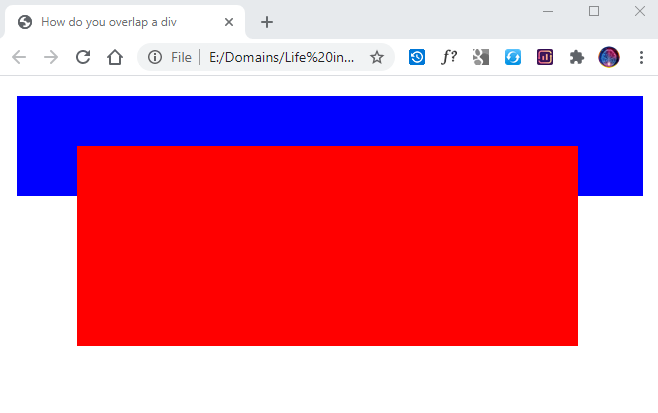
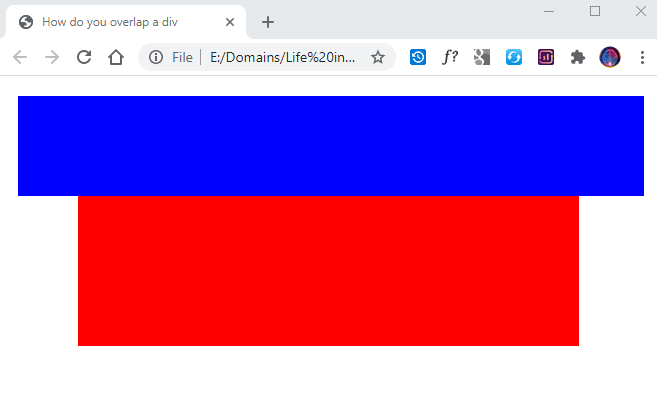
Result :-

To demonstrate the use of z-index property for overlapping elements, In the above code example, we have placed 2 div elements in the HTML code. This 2 div’s are placed in a main container div.
The container div is applied to the position relative so the other 2 divs within it will be positioned taking into consideration the container div.
In the CSS section, you can see that both the inner div elements have a z-index property set & the div with class menu has the lowest value that is 0. So it is displayed behind the div with class content which has higher value as 1 as compared to the menu div.
To understand with more clarity, in the below Code we have swapped the z-index property of menu & content div. The menu div has higher value & content div has lower value.
Hence in the below Result image, the content div is shifted to back & menu div is brought to front.
CSS :-
.container {
position: relative;
}
.menu {
z-index: 0;
position: absolute;
background-color: blue;
width: 100%;
height: 100px;
top: 0;
}
.content {
z-index: 1;
position: absolute;
background-color: red;
width: 100%;
height: 100px;
top: 50px;
left: 60px;
width: 80%;
height: 200px;
}

How do i make a div in front of everything?
div can be aligned in front of everything so that it remains reachable to the eyes & does not hide itself between some other elements.
This div will be similar to other divs & will be the one among all other elements but it will be displayed in the front of every other element.
These divs play an important role when we have to display something on the web page that we want the users attention on immediately once they visit the web page. And the users may scroll down but this important content will chase them everywhere & it will be in front of everything.
This type of content is mostly displayed in the bottom left of the screen or left side of the screen or at the top/bottom of the screen.
There are so many different scenarios of displaying div in front of everything & sometimes it is used to apply creativity for the web page design.
Here also z-index property is used to bring the div on the top everything. In the below code the value is set as 99999 for z-index property & this is just a random value. We have to set the value that is higher than other elements in the document.
Also the position property is set to fixed that means the element will be fixed on a particular place. It will not move even if we scroll through the web page.
CSS :-
.front {
position: fixed;
z-index: 99999;
}
Conclusion
Now you have learned the small yet powerful tricks to place the elements on the screen with total control using relative & absolute positioning.
The elements can be easily moved with the help of top, right, bottom & left properties.
When we have control over placing the elements in the perfect desired spot then the design of the web page improves in many terms.
Practice makes man perfect so keep practicing & experimenting your hands on CSS.
Happy Web Development 🙂
