CSS
CSS How to change text color? explained with Simplest Guidance

In this blog post, we will demonstrate How to change text color using CSS & by diving deeper we will also cover various questions & aspects of applying the text color.
Contents
Text color plays an important role in the overall quality of web application. When the appropriate & pleasant to read colors are applied then the visitors enjoy reading the content & their eyes feel comfortable while reading your material.
When a website is developed then usually multiple colors are selected & a theme is determined. The heading tags or anchor elements are given a different color so that the headings are colorful & attractive.
The default color that is applied is black for the text in the html document. The text color can be changed by using color property.
Color Property
Color property accepts the color & applies the same to the element. We can design different styles of colors in the CSS & use the same in the web pages or through inline style the color can be directly applied to the element.
We can provide color in 3 different ways.
Color Name
Color name can directly be specified so that we need not remember the code of the color. Red, green, blue, orange, purple, black, white etc. can be applied to the element. Total 140 color names are supported in CSS & it is a good number.
Color Code
Here we need to specify the hexadecimal color code that consists of 3 pairs. The values entered here must be between 00 and FF.
#000000 – Black
#FFFFFF – White
#FF0000 – Red
#0000FF – Blue
RGB Values
We have to specify the colors as parameters to a function named rgb(). It accepts 3 arguments of red, green & blue.
Examples –
Rgb(255,0,0) – Red
Rgb(0,0,255) – Blue
How to change text color – Practical Code
To change the text color of the elements in the html document, we use the color property of CSS & then apply color to it.
This color property can be applied to all the elements to change the text color of the particular elements.
Text color can be styled by the category of html tags. Example, if we want a particular color for all the headings in the website then we can apply the CSS to the h1 element that will apply the specified color to all the h1 elements on the website. This will only work in the case of external CSS files.
To have a global control over the theme of the website, the text color is mostly declared in the external CSS file so that when the theme changes we have to make changes only in one file.
When we choose the theme colors of the website, the text colors for various elements can also be defined in a structural way in the external CSS file.
CSS :-
.colorName {
color: red;
}
.colorCode {
color: #ff0000;
}
.colorRgb {
color: rgb(255, 0, 0);
}
HTML :-
<p class="colorName">I am red with Color Name.</p>
<p class="colorCode">I am red with Color Code.</p>
<p class="colorRgb">I am red with Color RGB.</p>
Result :-

In the CSS block of code above, color property is used in 3 ways as mentioned in Color property section.
Three classes apply the same red color to the text by using the name of the color, hexa code of the color & with the help of rgb function.
In the HTML, the paragraph tags are used & they are being given the respective classes. This can be used in a similar way to other html elements like div, span, heading tags.
How to change input text color?
Most probably the majority of websites use default black color for text that is used to receive inputs from the user. But this is not the only way we can change the color of the text inputs too. The old ways of using the form design can be replaced by new design of forms.
Changing the color & using appropriate colors gives a soothing effect to the users unconsciously.
The appropriate use of text input colors can take your forms to a new level.
When someone is submitting a form on your website, maybe your form is regarding some sales or subscription or check out form, it gives a quality feeling to the users.
In shopping websites, when a user is purchasing the product by filling a checkout form he is in a super excited mood. With a clean & nicely designed form elements gives an added advantage.
There are so many reasons to include Input textboxes in the website but some have a major impact on sales because the user pays through inputting his card or bank details. Examples are a checkout page, new registration page, subscription page, etc.
The text within the input box can only be seen when the user starts typing something like a name, mail id, contact number, address, comments, pin etc.
Designing nice & colorful input boxes can increase the readability experience of the user because at the time of typing the user simultaneously sees what he has typed & if the visual appearance of the textboxes is not clear then the user may face difficulty in reading what he has typed.
Now let’s see how to make it happen by using color property.
CSS :-
input {
color: red;
}
.lName {
color: blue;
}
HTML :-
First Name
<input type="text" />
Last Name
<input type="text" />
Result :-

In the above code sample, red color is applied to all input elements in the html document.
Then we have created a different style with class & giving it a blue color.
The 1st textbox on the result screen comes with red color as it was defined in CSS. The 2nd textbox has been applied class lName that makes it blue because style for lName class is with blue color.
The colors used here are just for demonstration & understanding purposes. You can apply colors in your application that look appropriate & soothing to eyes.
How to change text color on hover?
In the bunch of text that we display on our web page, there is some text that needs to be displayed to the user to grab his attention or provoke an action with the use of clickable links.
Changing the text color on hover denotes the user that he can click the same & complete the action.
In case of hyperlinks, if we think opposite & there is no text color change it might confuse the user whether the text is clickable or not & he might skip clicking the text.
The hover color change is limited to particular text in the middle of all content. Rest of the content is displayed as it is & this hover content looks like a crown in the crowd of content.
When the user is surfing through the web page, he moves his mouse towards the content for scrolling or performing some other actions. When we give a hover effect to some text then it will instantly bring the attention of the user to the hovered content.
In case of hyperlinks, changing the text color gives an ease effect for the user while clicking the link because some hyperlinks are very small & clicking beside the hyperlinks will not make them clickable.
Web users are mostly in a hurry mode & they do not like to stay on the website for a longer time. So in this small span of time hover effect can be used to redirect the user to another page if they are somehow not interested in the current page they are viewing.
Here is the practical code :-
CSS :-
.changeColor:hover {
color: red;
}
div {
padding: 5px;
margin: 5px;
}
HTML :-
<div>This text color will not change on hover.</div>
<div class="changeColor">This text color will change on hover</div>
Result :-

In the CSS section, we apply the hover effect on the class with name changeColor giving the red color. The color will change automatically once the user hovers the content for this class.
When the user removes the hover the color will change back to default color.
In the HTML section, 2 div elements are created. The hover effect will only apply to the second div element because class changeColor is specified only to the second div & not the first one.
In the result section, the second line of text is showing red & this is only when the user hover’s the second line.
How to change the color of placeholder text in css?
Placeholder acts like a message to the user for entering the content within the textbox. It is in addition to the label name that we specify beneath the input textbox.
Some new users or old people using the web may not know everything so we can give directions with the use of a placeholder to enter the content or form.
The placeholder disappears once the user starts typing something in the textbox. If the user deletes the text within the textbox then the placeholder will again appear.
We can apply the placeholder to the textbox with the use of placeholder attribute. The color of the placeholder can also be changed in the similar way as we change any text color.
Some of the websites use the placeholder & skip using the labels for the textbox. But we should keep in mind that placeholders are not supported in all browsers & devices.
Following is the code for changing the placeholder color :-
CSS :-
input::placeholder {
color: red;
}
.bluePlaceholder::placeholder {
color: blue;
}
HTML :-
<input type="text" placeholder="Start typing here" />
<input type="text" class="bluePlaceholder" placeholder="Start typing here" />
Result :-

In the CSS code section, in the first style we have applied the color red to all the input elements with the use of ::placeholder selector.
In the second style of CSS, we have defined a class & color blue is applied to the placeholder.
In the HTML part of code, two textboxes are created with placeholders. The placeholder for the first textbox will be displayed in red as per the style 1.
The second textbox has a class applied to it that changes the color of this placeholder to blue as per style 2 of CSS.
How to change text color in a table?
In the majority of the web sites, we can find a table somewhere displaying some kind of content or images.
Tables are no longer used for layout design of the website. But they can be used to display data that is meant to be displayed in a table.
The table within a web page can be used for a variety of different things like Subscription plans, List of Product items, Comparison of products, Score card, etc.
The design of the tables showing the pricing list to the users plays an important role as it is connected with the sale of the product.
The table has different sections & we may need to apply different colors to the different parts of the table.
Let’s dive into the code section to be more practical :-
CSS :-
table, th, td {
border-collapse: collapse;
border: 1px solid black;
padding: 10px;
}
table, th {
color: red;
}
table, td {
color: blue;
}
.colorOrange {
color: orange;
}
HTML :-
<table>
<tr>
<th>Name</th>
<th>Address</th>
<th>Contact</th>
</tr>
<tr>
<td>Johny</td>
<td>Back Street, Deo</td>
<td>9999999999</td>
</tr>
<tr>
<td class="colorOrange">Puppy</td>
<td>Wall Street, Deo</td>
<td>888888888</td>
</tr>
</table>
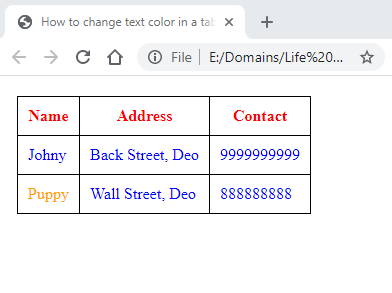
Result :-

In the CSS section, we have provided three different styles for different parts of the table. The header part of the table that has th tag is applied red color. The rest of the table cells that have the td tag are applied blue color.
If we want to change text color for a particular cell of the table then we can use the class style. colorOrange is a class that applies the orange color to the text.
In the HTML section, we have the plain table & it has a header row displaying the headings. The headers are denoted by th tag of the table. The reset of the rows have the td tag.
The first cell in the last row is applied to the class colorOrange so the text color for this cell will be orange.
In the Results section, the header is displayed red, table body is displayed in blue & one cell is displayed in orange color. All these colors have been applied in the CSS.
How to change button text color in css?
When there is a long form to be filled up on a website, we can see the button beneath the form to submit the form. Or you may find a button when you are filling your login details.
This button can be designed in various creative ways & frameworks like bootstrap provide classes for buttons that apply different colors to a button.
Buttons are provided on the screen to perform some action from the user. The colorful buttons make an attractive impact on the users & gives a joy feeling to them when surfing on your website.
The color of the button is divided into background color & text color. The shape of the button is rectangle type & it can be changed by applying paddings. The edges of the button can be turned in round shaped.
Button can also be applied to hover effects so when the user hovers over the button the color changes. In this section, we will focus on the color of the button.
Following is the practical code section :-
CSS :-
.btn {
border: 1px solid transparent;
padding: .375rem .75rem;
font-size: 1rem;
margin: 10px;
}
.btn-blue {
background-color: #007bff;
color: #ffffff;
}
.btn-green {
background-color: #28a745;
color: #ffffff;
}
.btn-orange {
background-color: #ffc107;
color: #ffffff;
}
.btn-red {
background-color: #ffffff;
color: red;
border: solid 1px #000;
}
HTML :-
<button class="btn btn-blue">Save</button>
<button class="btn btn-green">Submit</button>
<button class="btn btn-orange">Update</button>
<button class="btn btn-red">Close</button>
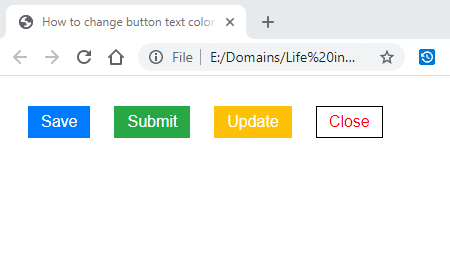
Result :-

In the CSS part of the above code, we have defined 4 different color variants for button style. The first class btn defines the basic things for the button like border, padding, font size & margin.
background-color property is used to fill the background color of the button & color property is used to fill the text color of the button.
In the HTML, 4 buttons are created & they have been given different styles by applying the classes that are defined in the CSS section.
Two classes are applied to every button. First class btn is the basic styling of the button & second class determines the background & text color of the button.
In the concluding result section, the buttons are displayed as per the class color applied to them. In the last button, we have applied the background color as white & text color red.
How to change every text color in css?
In a website, the majority of the color is the only one & some other elements like headings, hyperlinks or buttons possess a different color.
There is a global color that is set as a default color for any element. When we create any new element the default color is applied to it automatically.
If we want to change the default color then we have to create classes & apply the same to the element.
This default color is usually in shade of black. It may be in lighter shades of black color & we specify this text color globally in the CSS for the body element.
Every HTML document has a body tag & when we apply text color to the body then it is applied to all the elements within the body. There are some exceptions like a href tags.
CSS :-
body {
color: deeppink;
}
HTML :-
<h2>Heading 1</h2>
<p>Content for Heading 1.</p>
<h2>Heading 2</h2>
<div>Content for Heading 2.</div>
<h2>Heading 3</h2>
<table border="1">
<tr>
<td>Column 1</td>
</tr>
<tr>
<td>Row 1</td>
</tr>
</table>
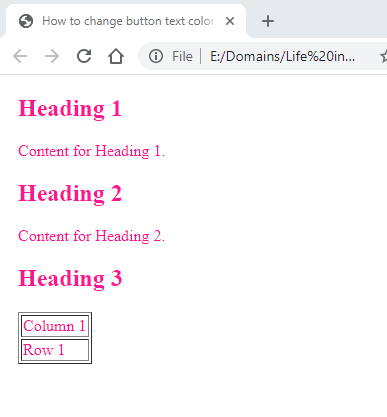
Result :-

For demonstration purpose, body tag has been given deeppink color in the CSS & it will be applied to the elements within the body tag.
The HTML document has different elements with no additional styles applied to them. The heading, paragraph, div & table tags are created in the HTML.
In the results image, all the elements are rendered with deeppink color because the body tag has the control over all the elements & it is applied the deeppink color in CSS.
Conclusion
Hope your query for How to change text color using CSS is solved & you can now apply the color to the html elements. If you are creating a new website then you can create a CSS file & create different color styles & apply the same in the pages instead of inline styling.
Using CSS files comes handy when the theme color of the web application has to be modified. The CSS file acts as a central control point that is connected to all the web pages of the application.
Do share the post if you liked it 🙂
