We will learn in this blog, How to select an element with an ID. By selecting the element with an ID, we can apply it various styles through CSS.
Applying the styles to an element makes the element come alive & function dynamically.
How do you select an element with ID demo?
When we create a web page there are certainly going to be various tags within the page.
To identify the elements on a web page individually, we give the element an unique ID so that the CSS mechanism can identify the element for applying styles.
Once IDs are given to the elements, the next step is to select an element.
For selecting an element with ID, we have the following code demonstration.
CSS :-
#demo
{
width: 300px;
font-size: 22pt;
color: red;
border: solid 1px blue;
padding: 30px;
}
HTML :-
<div id="demo">
This is div with ID as demo.
</div>
<br><br>
<div>
This is normal div with No ID.
</div>
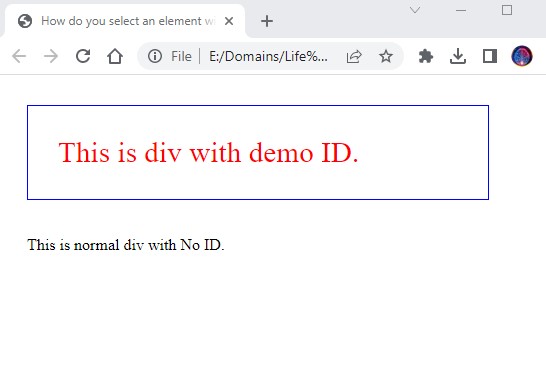
Result :-

In the CSS segment, we have selected the element with ID named as demo. The name of the ID can be anything but for sample purposes we have taken the name as a demo.
The ID selector uses the # tag first followed by the name of the id. After selecting the ID, we have defined a style for the element.
In the HTML code, we have added 2 div elements, one with ID as demo & another one with no ID.
The styles will be applied to the first div with demo ID. The second div has no styling because we have only given the style to demo ID.
Result image displays the 2 divs, first one with styles & another one with no styles.
How do you select an element with Classes?
As we have seen in the above section, IDs are used to uniquely identify elements on a web page.
Classes act as a group & they work in a group. So when we change something then it applies to the whole group.
Classes are very useful & act as a central point to manage the CSS styles for a group of elements.
In the below sample code, we will see How to select elements with classes.
CSS :-
.demo
{
width: 400px;
font-size: 22pt;
color: orange;
border: solid 1px blue;
padding: 30px;
}
HTML :-
<div class="demo">
This is div with demo Class.
</div>
<br><br>
<div class="demo">
This is div with demo Class.
</div>
<br><br>
<div>
This is normal div with No Class or ID.
</div>
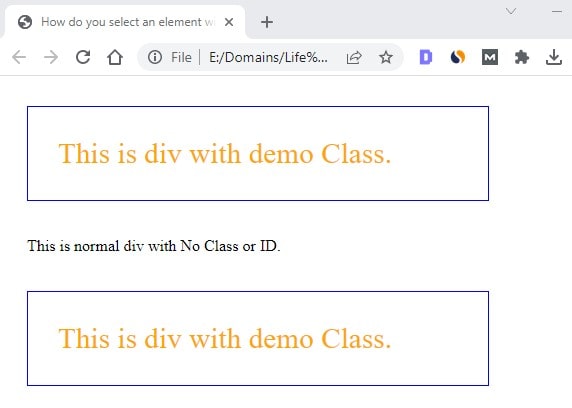
Result :-

In CSS code, We have created a class with a name demo. The class begins with . followed by the classname. Then the style is defined for the class.
In HTML code, we have added 3 div elements. The last one is with no class & the rest have the class as a demo.
In the Result image, we can see the style has been applied to the first & second div because they have the same class as the demo.
In this way, classes act as a group & styles applied to a class gets applied to all the classes with the same name.
What is the name of the CSS selector to style the element with ID?
ID selector is used to style the element with ID. The ID selection is done through the # (character) followed by the name of ID.
For example, If div element has an ID named as "group-1" then the ID selector will be "#group-1".
ID selector is used to style the element with the given ID name.
Conclusion
Concluding this, We have explained with sample code & output images to answer your query on "How to select elements using ID & Classes".
The name demo is used for understanding purposes, the name for the IDs or Classes should be meaningful & smaller in size.
We believe this helps you in the best way.