CSS
How to add border in html web page

In this blog post, we will focus some light on How to add border in html web page using CSS.
Contents
How to add border in html web page using CSS?
Html elements can have borders that display on the four ends of the element. Borders are the lines that are wrapped around the content of an element.
The element can be bigger like a div with a block of multiple paragraphs or an element can be smaller like a span element displaying multiple or single word. The border can be applied to bigger as well as smaller html elements.
Colors on a webpage beautifies the look & feel of the page. The borders can also be applied with different varieties of colors. We can also apply different colors to the every four sides of the border.
The size & style of the border can also be changed & it also has different variations. The style of border also has various options like solid, double, dashed, etc.
Let’s see the running code :-
CSS :-
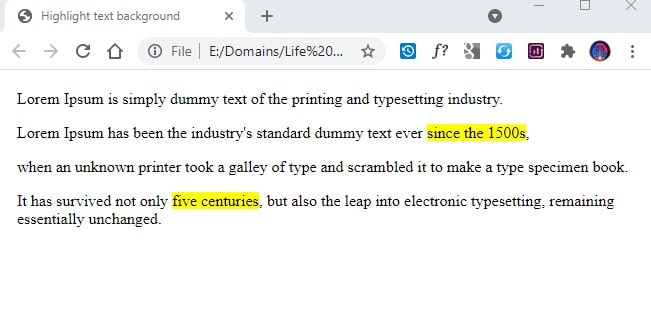
.highlight_yellow {
background-color:#FFFF00;
}
HTML :-
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
<p>Lorem Ipsum has been the industry's standard dummy text ever <span class="highlight_yellow">since the 1500s</span>, </p>
<p>when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>It has survived not only <span class="highlight_yellow">five centuries</span>, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
Result :-

How to add border to button using CSS?
Buttons are usually placed on a web page to perform some event, when the user clicks them. They are a very important part of the page where there is form submission to be done.
Buttons can be designed in a nice looking way. We can also apply border to buttons & we can also apply the color to that border.
The theme is probably used for a website & there can be different button styles that can be defined in the themes CSS. Various border color classes can be defined for buttons so that they can be used as per the necessity of the event.
The border style can also be applied to the buttons & these border styles remain same for all the elements using border.
Let’s see the running code :-
CSS :-
.btnRed {
border-style: solid;
border-color: red;
}
.btnGreen {
border-style: double;
border-color: green;
}
.btnBlue {
border-style: dotted;
border-color: blue;
}
.btnOrange {
border-style: dashed;
border-color: orange;
}
.btn {
padding: 20px;
margin: 10px;
background: #fff;
}
HTML :-
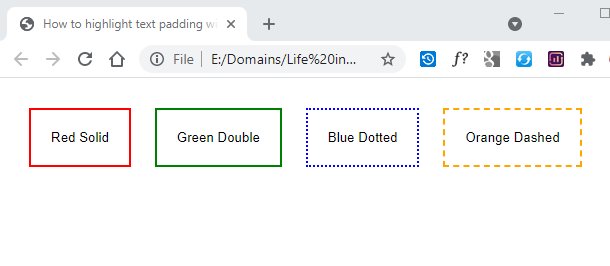
<button class="btn btnRed">Red Solid</button>
<button class="btn btnGreen">Green Double</button>
<button class="btn btnBlue">Blue Dotted</button>
<button class="btn btnOrange">Orange Dashed</button>
Result :-

How to add border radius using CSS?
When a border is applied to an html element like div then the 4 corners of the border are displayed with sharp edges making it a rectangle. CSS provides options to manipulate the display of these corners.
The edges can be shaped into rounded shapes by using the border-radius property offered by CSS. The intensity of the roundness is specified by providing the number of pixels as the value to the border-radius property.
Every corner can be shaped with different numbers, it means every corner can be rounded separately & can have different shape & display.
If we want similar rounding for all 4 corners then we can use only one value. To make the display more unique, we can also use two values that will round 2 corners differently giving a versatile look to the element.
Examples with have a better understanding, following are the samples :-
CSS :-
.sample1 {
background-color: red;
border-radius: 20px;
}
.sample2 {
background-color: blue;
border-radius: 50%;
}
.sample3 {
background-color: purple;
border-radius: 15px 50px;
}
.sample4 {
background-color: green;
border-radius: 20px / 50px;
}
.common {
width: 150px;
height: 120px;
display: inline-block;
margin: 10px;
}
HTML :-
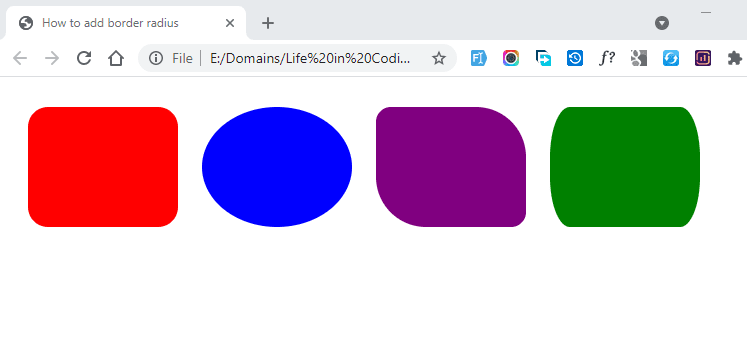
<div class="sample1 common"></div>
<div class="sample2 common"></div>
<div class="sample3 common"></div>
<div class="sample4 common"></div>
Result :-

How to add border to table in html CSS?
The tables displayed on a web page need borders to show the data within the table in a clean & neat manner.
When a table element is added, it will not display by default, we have to apply a border to the table similar to the other elements.
Tables have a different structure than other html elements. Tables have multiple elements within it like table header, table footer, table row, table cell. The border needs to be applied to the appropriate elements of the table.
The classic border style can be applied easily without any CSS but it looks very rigid to eyes. Table borders can be designed in unique ways to display the content in easy to read format.
Below are couple of examples of applying borders to a table :-
HTML :-
<table border="1">
<tr>
<td>Rank</td>
<td>Student Name</td>
<td>Class</td>
</tr>
<tr>
<td>1</td>
<td>Mat</td>
<td>10</td>
</tr>
</table>
Result :-

CSS :-
table, td {
border: 1px solid black;
padding: 10px;
}
table {
border-collapse: collapse;
}
HTML :-
<table>
<tr>
<td>Rank</td>
<td>Student Name</td>
<td>Class</td>
</tr>
<tr>
<td>2</td>
<td>Feb</td>
<td>10</td>
</tr>
</table>
Result :-

How to add border to picture using CSS?
Using the same CSS border property we can apply a border to a picture on a web page. The border will be displayed around the image with the color that we specify in CSS.
By applying the border with the help of CSS can save the time in editing the image from another software like photoshop or paint.
Some types of image require a border around them to make them look visually better. Without border for these types of images decrease the pseudo rank of quality of the image.
We can also apply the border to the picture by applying the inline style or by defining a generic class for images so that it can be applied to all the images.
Below are pratical examples of various types of border applied to a picture :-
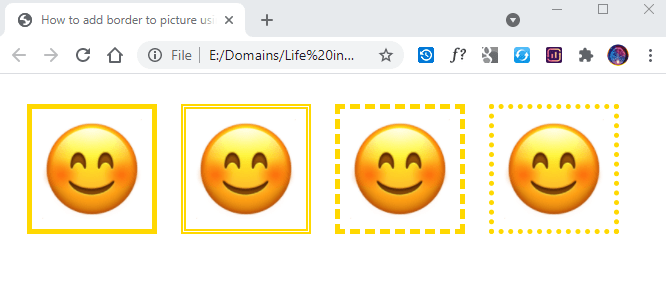
CSS :-
.img-1 {
border: 5px solid #ffd800;
}
.img-2 {
border: 5px double #ffd800;
}
.img-3 {
border: 5px dashed #ffd800;
}
.img-4 {
border: 5px dotted #ffd800;
}
.img {
margin: 10px;
padding: 10px;
width: 100px;
}
HTML :-
<img class="img-1 img" src="https://lifeincoding.com/wp-content/uploads/2021/07/smile.png" />
<img class="img-2 img" src="https://lifeincoding.com/wp-content/uploads/2021/07/smile.png" />
<img class="img-3 img" src="https://lifeincoding.com/wp-content/uploads/2021/07/smile.png" />
<img class="img-4 img" src="https://lifeincoding.com/wp-content/uploads/2021/07/smile.png" />
Result :-

Conclusion
Hope you have understood how to add border in web page, it’s very quick & easy to implement the CSS styles. The code is very much clean & understandable.
You can practice the code that is demonstrated in the above content & experiment on various CSS styles to design a unique border for your web application.
If you liked the simplicity of the blog, please share it with someone who needs it.
