In this blog, we will demonstrate How to embed a youtube video into html website. YouTube makes it easy to embed the video into the website.
YouTube provides the ready to use HTML code that needs to be pasted into your website for displaying the videos.
Every YouTube video has a different code & we get the code that is provided within that particular video.
Let’s check it out, How to add a youtube video to our website.
How to add YouTube video to website?
First step is to open the YouTube video in a web or mobile browser. You can also open it on the YouTube mobile app.
After opening the video, we can see a share button under the video. This share button can be seen in the image below, highlighted in red.
Click the Share button.

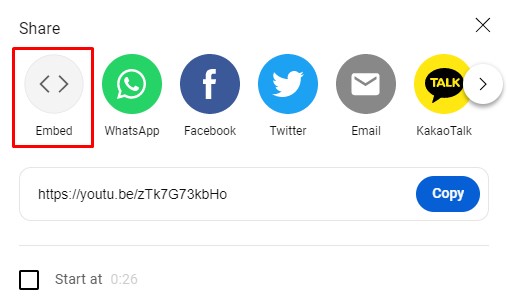
On clicking the Share button, a popup window will open. It will display various options for sharing the YouTube video in different platforms like whatsapp, facebook, twitter.
We have to find the Embed option which allows us to get the HTML code.
Click on the Embed button.

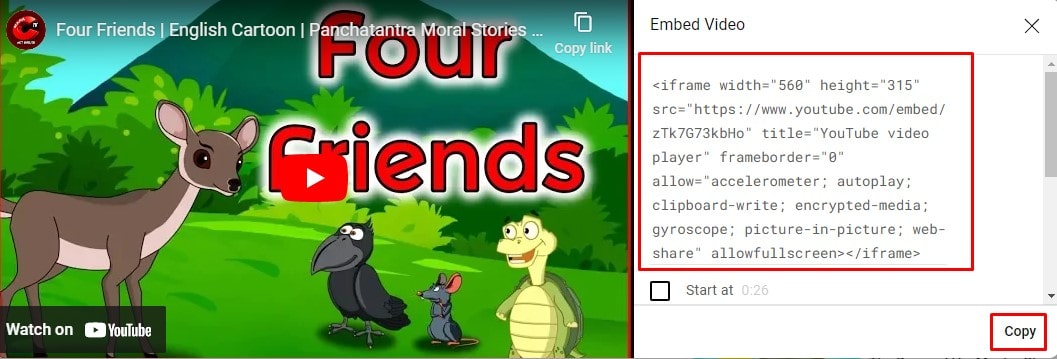
After clicking the Embed button, we can see the HTML code that will be used to display & play the video at any desired place or into a website.
There is a Copy button for copying the complete HTML code into the clipboard. We have to further paste this code in our webpage.

There are also additional options available like Start at time. This will play the video from the Start time provided. We can also hide the Player controls by unchecking the Show Player controls.

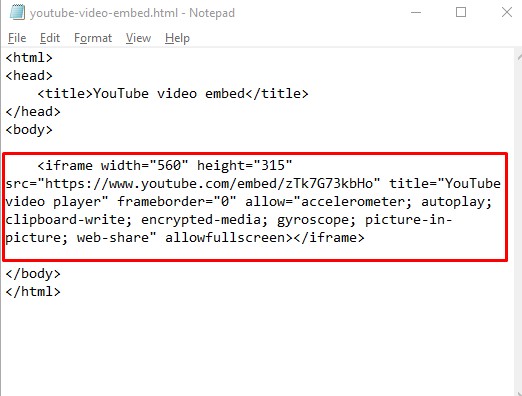
We have the HTML code now, the next step is to add this code into the website. In the below image, we have copied the code in Notepad. It is an HTML document that is opened into a Notepad.
This code can be pasted anywhere into the HTML document. For demonstration purposes, we have created an empty web page as can be seen below.

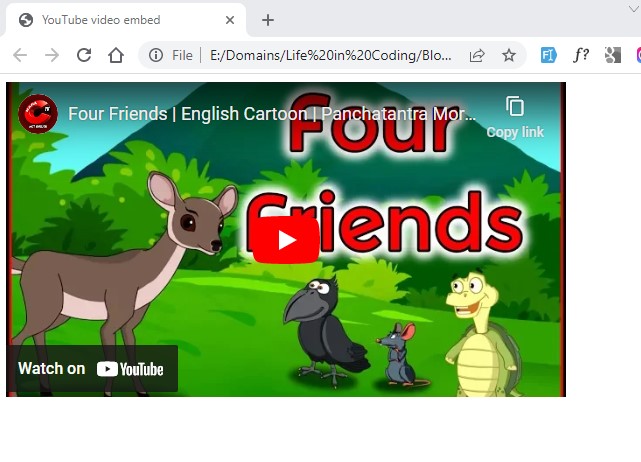
When we run the web page into the browser, it will display the YouTube video. Users can click on the Play button to start the video.
The UI of the video is exactly similar to YouTube & it will have all the controls like play, pause, volume control, etc.

Conclusion
You have now learnt “how to embed a youtube video into html”. You can use the YouTube videos into your website for increasing the engagement for your website.
You can even make the video responsive by using CSS to the iframe. Responsive video will change its size dynamically based on the width & height of the browser window.