We come across various websites that allow you to play videos from vimeo. That is called embedding videos.
Video embedding is very simple & it is just a matter of copy & paste. Performing a few clicks will embed the video in your desired place.
We also get various options for displaying the video in different sizes with responsive design. Vimeo provides the option to autoplay the video, looping the video, and applying color to the video.
How to get embed code from vimeo?
Step 1
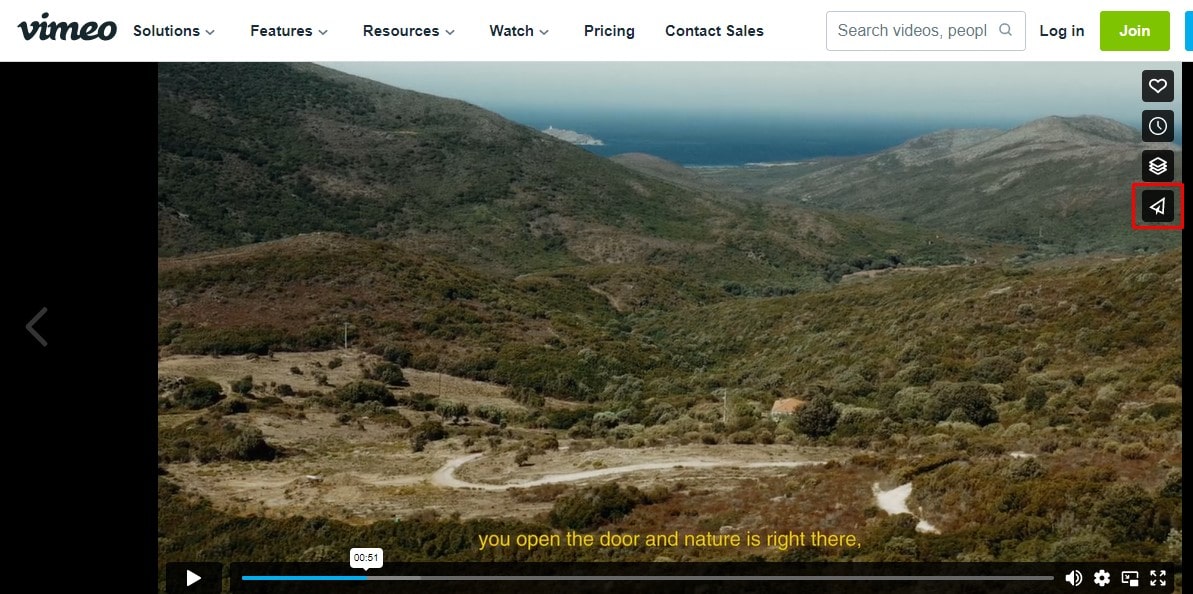
First step is to navigate to the video in vimeo that you want to embed. You can go to the vimeo website & play the video.
After opening the video, you can see the share icon on the right hand side. In the below image, the Share icon is highlighted in red border. Click the icon & a pop up window will open up.

Step 2
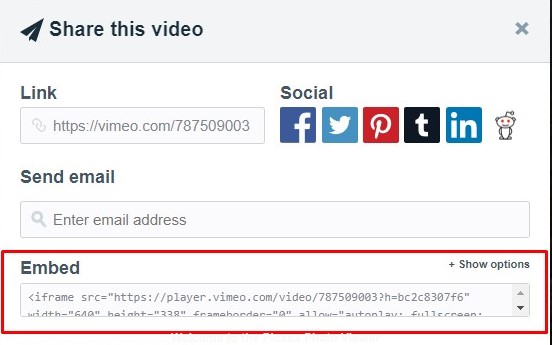
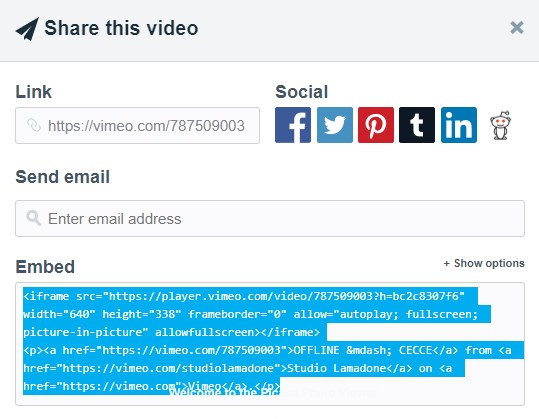
In the opened pop up window, we can see at the bottom there is a section named Embed that provides us the HTML code to embed in our website or any other source.
It is a few lines of code that needs to be pasted on the place where you want the video to display in your desired location.
Click the code & copy it.


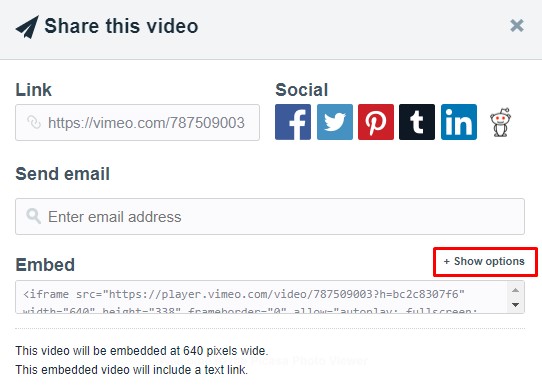
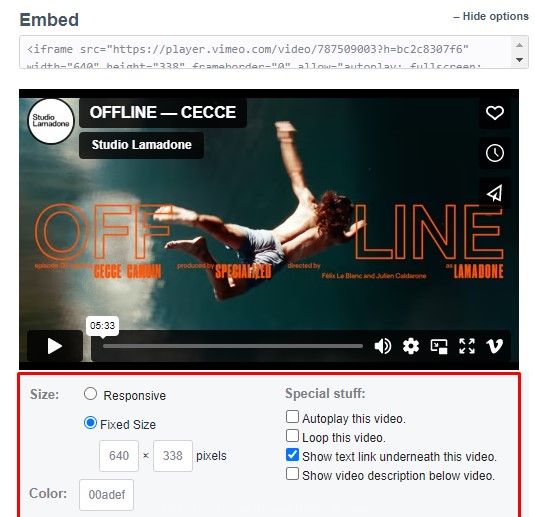
Vimeo also provides more options for modifying the visibility & appearance of the video. There is a portion as highlighted in the below image to Show options.
After clicking on Show options, you can see more options beneath the Embed code. We can specify fixed size of video by providing width & height of video or you can keep the video size dynamic.
Options are also provided to Auto play the video when your website is opened. Users will directly see the vimeo video playing without clicking the play button. Similarly other options are available to Loop the video or to display the text under the video.
Based on the options selected, the embedded code will change.


Step 3
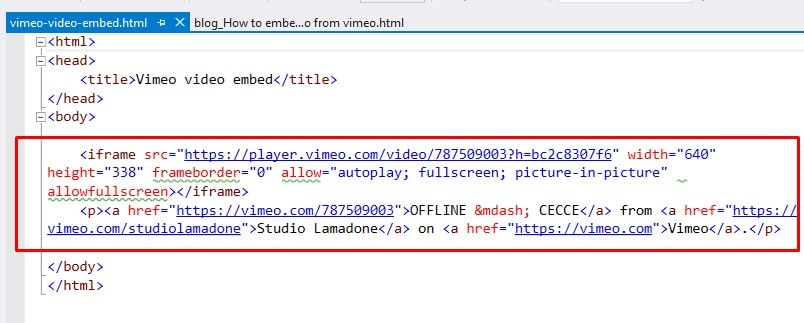
Now we have the embedded code in our hands, the next step is to paste it in our website. We have copied the code & pasted it into an HTML document as can be seen below.
This code can be pasted anywhere in the HTML document. The video sizes can be modified to adjust the display of the video.

Step 4
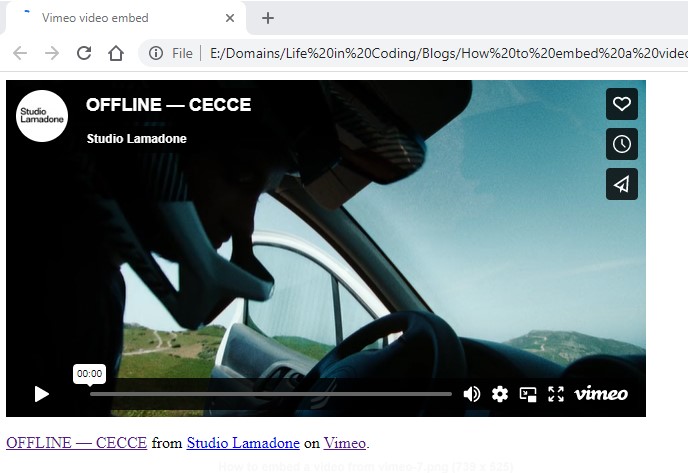
When we open the website in browser, the vimeo video can be seen with all options to play, pause, full screen, volume control the video, etc.
Clicking on the Play button will play the video. This is similar to playing the video in vimeo.

Conclusion
We have seen now how easy it is to embed videos in our website. It is just a simple copy & paste. Vimeo provides ready to use code that can be embedded at any place.
Embedded videos are useful tools & they provide us all the tools to play the video without any extra work on our end. Video plays without doing any additional coding for it.
Hope your query of How to embed a vimeo video is now cleared and you can move ahead to add videos in your application.