CSS
CSS – How to Make Text Bold?

In this blog, we will try to answer your query of “How to Make Text Bold with CSS?”
While providing the content through a web page there comes a time when we need to highlight some part of a text that needs to be showcased to the user so that they can focus particularly on this text with unconscious special attention.
Making the text bolder through CSS is indeed very easy.
We will mention three ways that will help you to make the text bolder for your web page.
Bolder text will appear in a more thicker format than the normal text.
Bolder text is usually used for the headlines or for highlighting the key points.
How to make text bold with CSS?
The first way to make the text bolder is with the help of <b> tag.
The second way to make the text bolder is with the help of <strong> tag.
The third way to make the text bolder is with the help of font-weight CSS property.
Let us see this three ways in action in the below practical example :-
CSS :-
.bold {
font-weight: bold;
}
HTML :-
<p>This is normal text.</p>
<p><b>This text will appear in bold.</b></p>
<p><strong>This text will appear in bold.</strong></p>
<p><span class="bold">This text will appear in bold.</span></p>
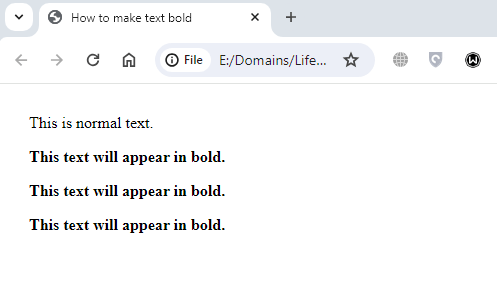
Result :-

In the CSS Syntax, we have created a class with name bold and we have applied the style of font-weight to bold.
Applying this class to any element in HTML will make the text within that element appear in bold format.
In the HTML code, In the first paragraph, we have not given any style so the text is displayed in normal format.
In this second paragraph, we have used the text within <b> tag.
In the third paragraph, we have placed the text within <strong> tag.
In the fourth paragraph, we have applied the class bold to the <span> tag.
In the resulting image, except the first line all other paragraphs are displayed in bolder format.
We can use any of these methods to make the text bolder, the final format that is displayed on the browser will be the same.
Conclusion
In this blog, We have explained & explored the bolder text phenomenon and we have answered your quest for making the text bolder with CSS.
Further, we have demonstrated three ways to make the text bolder in an HTML document.
Finally, we have explained the CSS syntax and the HTML required to make the text bolder.
I’m optimistic that the code delivered here serves the purpose.
