In this blog post, you will learn What are 3 types of CSS & How to apply them in your website.
What is CSS?
CSS stands for Cascading Style Sheet & as the name denotes it is something related to the styling of the web page.
Web page is nothing but a tool like blackboard for the users that contains text & images. The raw text displayed on a web page is a dull version to the visitors.
When there are no colors & no styles, alignments & effects on the text appearing on the screen then it is just like black & white television with no colors.
CSS brings a style to the web pages & it has brought colors in the life of web applications.
There are millions of web sites available on the internet & each one makes the use of CSS to create an unique identity of themselves among others.
CSS is a powerful & creative tool, it is up to the web developer to use the creativity to create a qualitative looking web application.
CSS is a pre-built & ready to use framework for designing the structure of the web application. It has a defined format & we have to use the pre-defined format of properties & values while applying the styles to the elements on the web page.
With the use of CSS we can design the html elements & modify their look & effects by the styles to the particular elements.
Cascading Style Sheets can be used in 3 different ways. Let’s have a look at each one.
Inline CSS
In this type of CSS, style is directly applied to the element in the HTML page. We make the use of style attribute applying to the element.
Multiple styles can be provided in this attribute by separating each style with ;. So we can apply text-color, border, padding, margins, font-sizes in a single style attribute.
The use of inline styles is straightforward & it isn’t dependent on any external file neither it uses any classes or selectors.
Inline styles are element specific & each element has to be given the style individually. When one style is given to one element like a paragraph element then this style will be applied only to this single paragraph & not to any other paragraph on the web page.
Examples of Inline CSS :-
HTML :-
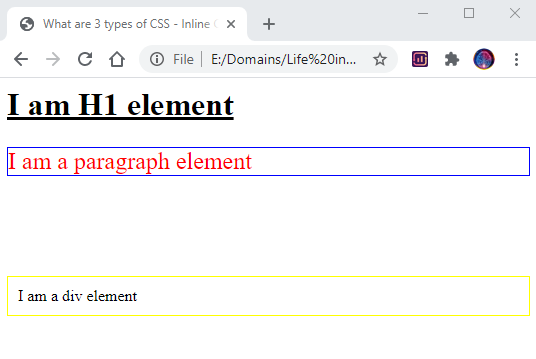
<h1 style="text-decoration: underline">
I am H1 element
</h1>
<p style="color: red; border: solid 1px blue; font-size: 18pt;">
I am a paragraph element
</p>
<div style="padding: 10px; border: solid 1px yellow; margin-top: 100px;">
I am a div element
</div>
Result :-

Internal CSS
This type of CSS has more scope than the Inline CSS. Inline CSS was limited to a single element on a web page. Internal CSS can be applied to different elements on a single web page.
Internal CSS is defined in the <head> section of the HTML document with <style> tag. The styles can be applied to the elements on that particular web page with the help of class or id selectors or by the element names.
So when we define a style for p element then it is going to be applied to all the p tags on this web page.
Examples of Inline CSS :-
HTML :-
<html>
<head>
<title>What are 3 types of CSS - Internal CSS</title>
<style>
p {
font-style: initial;
border: solid 1px red;
margin: 30px;
padding: 20px;
}
.style1 {
text-decoration: underline;
border: solid 1px yellow;
margin: 30px;
padding: 20px;
}
#style2 {
text-decoration: underline;
border: solid 1px cyan;
margin: 30px;
padding: 20px;
}
</style>
</head>
<body>
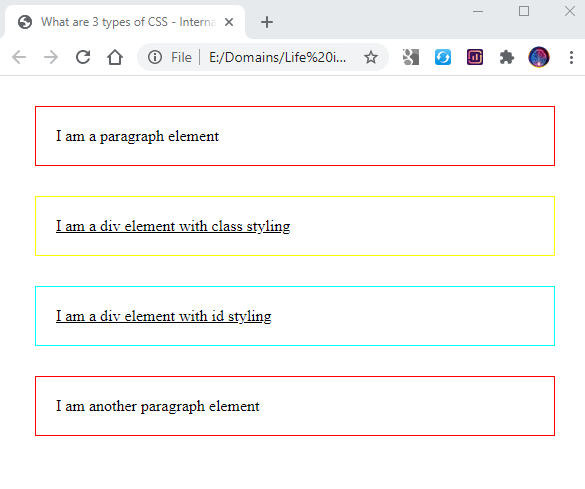
<p>
I am a paragraph element
</p>
<div class="style1">
I am a div element with class styling
</div>
<div id="style2">
I am a div element with id styling
</div>
<p>
I am another paragraph element
</p>
</body>
</html>
Result :-

External CSS
In this type of CSS, we use an external separate .css file to import all the styles & apply them on the web page.
While doing theming on the web application this External CSS is the best way. All the styles are stored in a central location & making any modifications in the styles becomes super easy.
External CSS are defined in the head section by giving the reference of the external css file.
HTML :-
<html>
<head>
<link rel="stylesheet" href="theme1.css">
</head>
<body>
<h1>External CSS</h1>
<p>I am using External CSS on this web page.</p>
</body>
</html>
Conclusion
We Hope that things are clear to you now & your question of “What are 3 types of CSS” is being answered with understanding.
CSS is a beautiful framework & web sites without CSS are like Cups without any drink in it.
Learning & Applying CSS is a joy & as it is a client side running tool so it doesn’t hit the server side that makes it super fast unlike the server side languages having business & database logics consuming large amounts of times to load an web application.
Please do share the post if it added some value to you 🙂